Weebly Tutorial Walkthrough
Guide to Adding and Modifying Content
Once you have selected your theme, the next step in creating your unique and extraordinary website with the Weebly Builder is adding content and pages. The following tutorial will show you how to: Add and delete pages, Modify page settings, Configure the website menu, and Add key elements like text, title, image, gallery, and contact form to pages.
Managing Pages
As you start to build content in your Weebly drag-and-drop builder, you may find the need to add or delete a page. Based on the Weebly plan associated with your website, you may be limited to 6 pages with the Basic and unlimited with either the Pro or Business plan.
Add a New Page
To add a new page to your website:
- Select the Pages tab on the top menu.

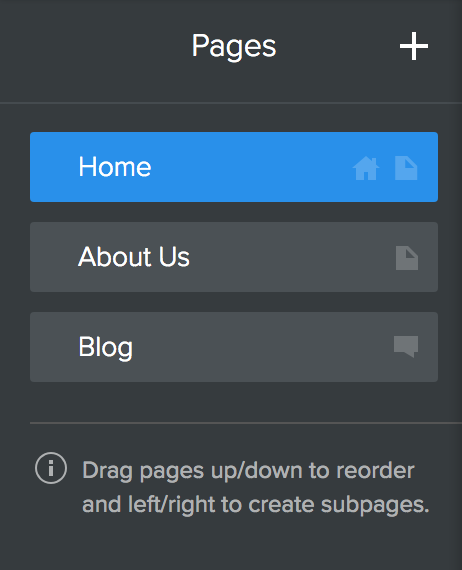
- On the left-hand side, click the + button at the top.

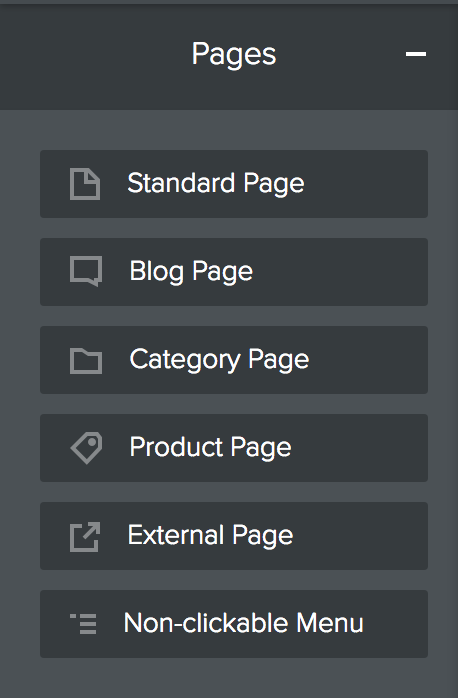
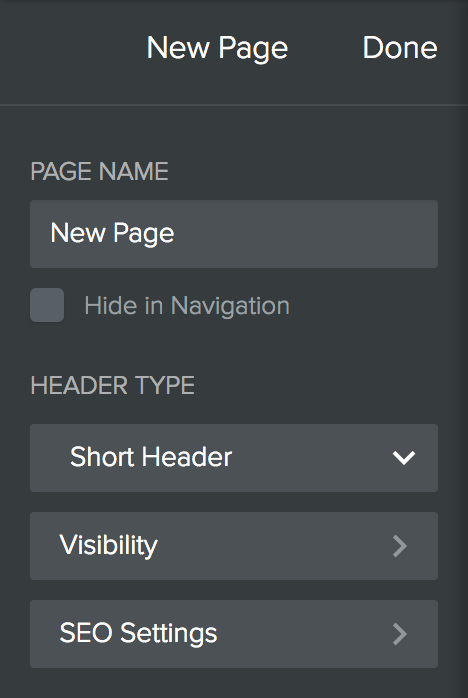
- Click Standard Page.

-
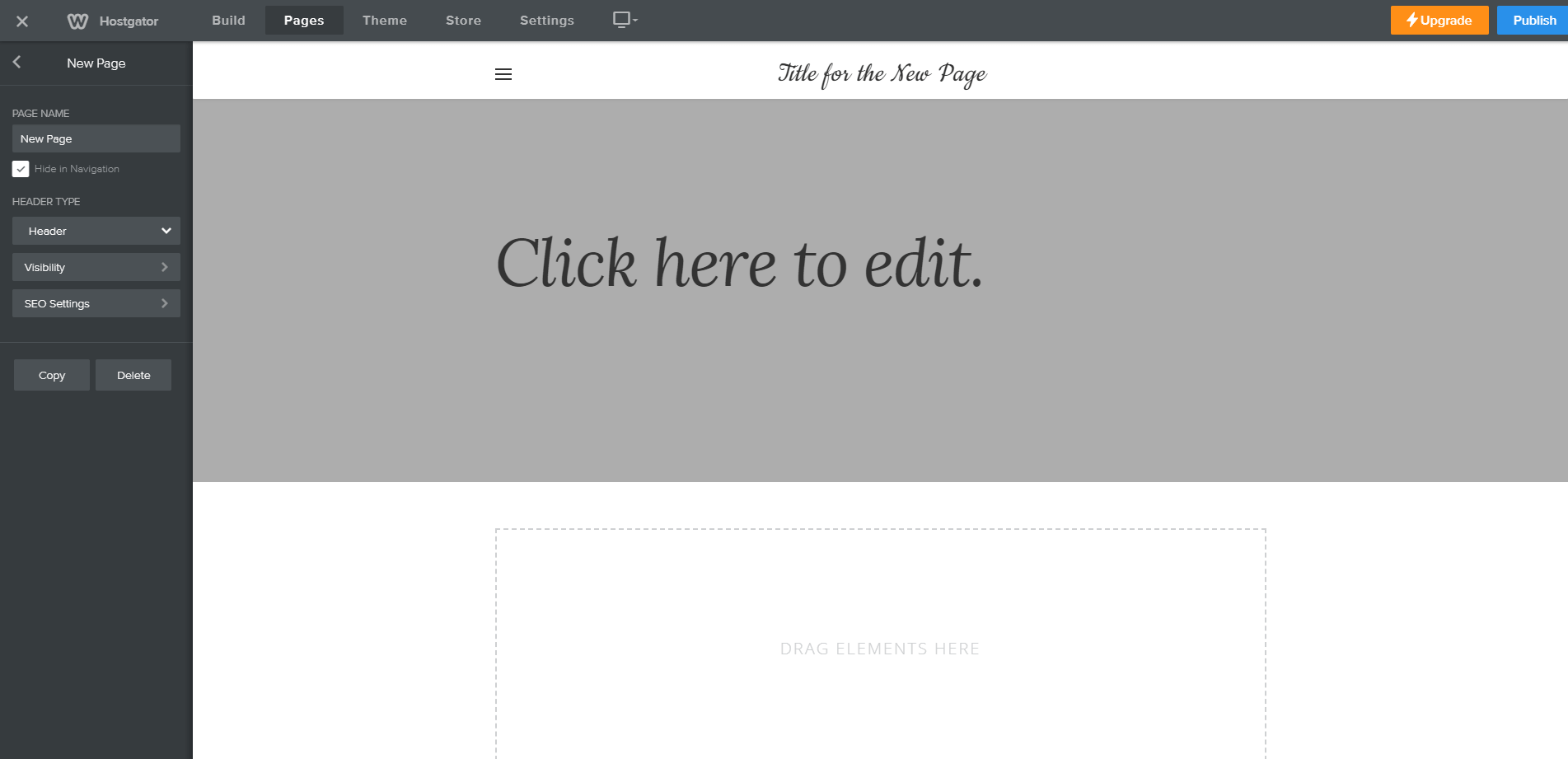
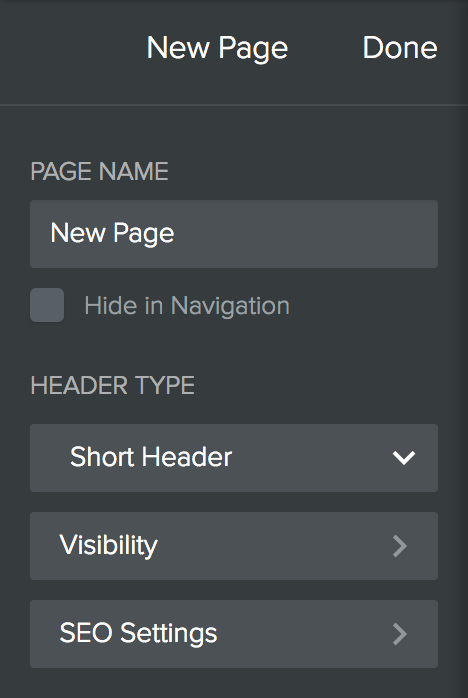
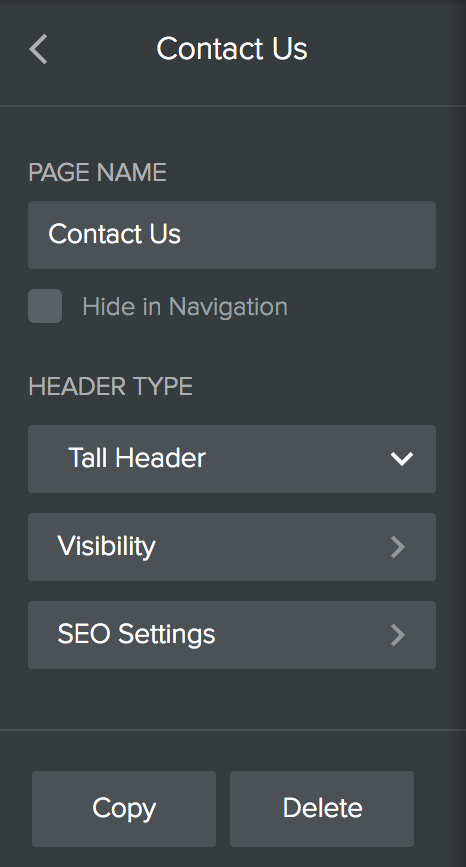
On the left-hand side, you can define the page name, select a header type and page visibility, add SEO Settings, and remove the page from the navigation menu.

- Click Done to save the new page.
- Click the Build tab in the top menu to begin adding content to the new page.
Delete a Page
To delete a page from your website:
- Select the Pages tab on the top menu.

- In the left-hand sidebar, select the page you wish to delete.

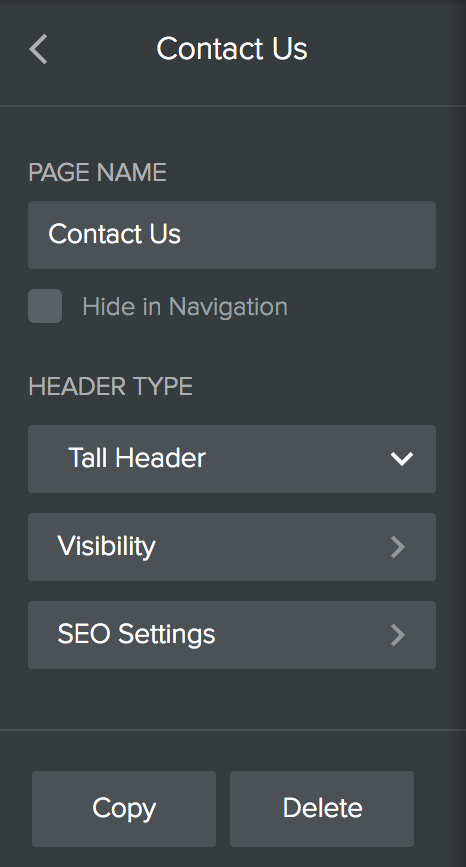
- Click Delete.

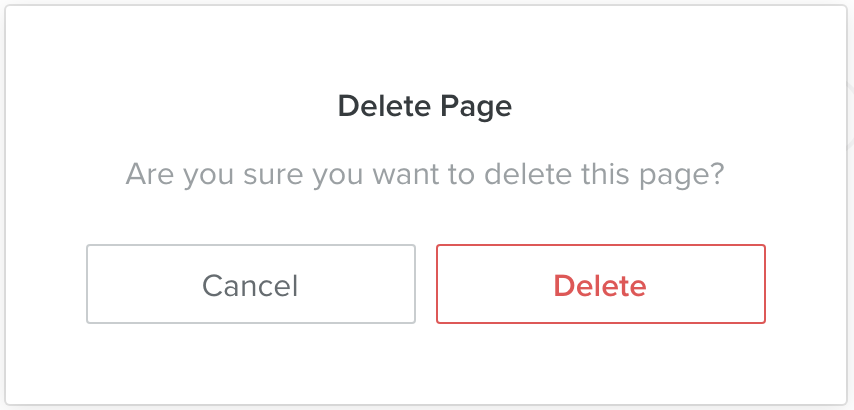
- In the pop-up that appears, click Delete.

Modify Page Settings
Once you have created a page, you can modify various elements of the page, including the page title, description, and metadata. To get started:
- Select the Pages tab on the top menu.

- In the left-hand sidebar, select the page you wish to modify settings.

- Click on SEO Settings at the bottom of the new page menu.

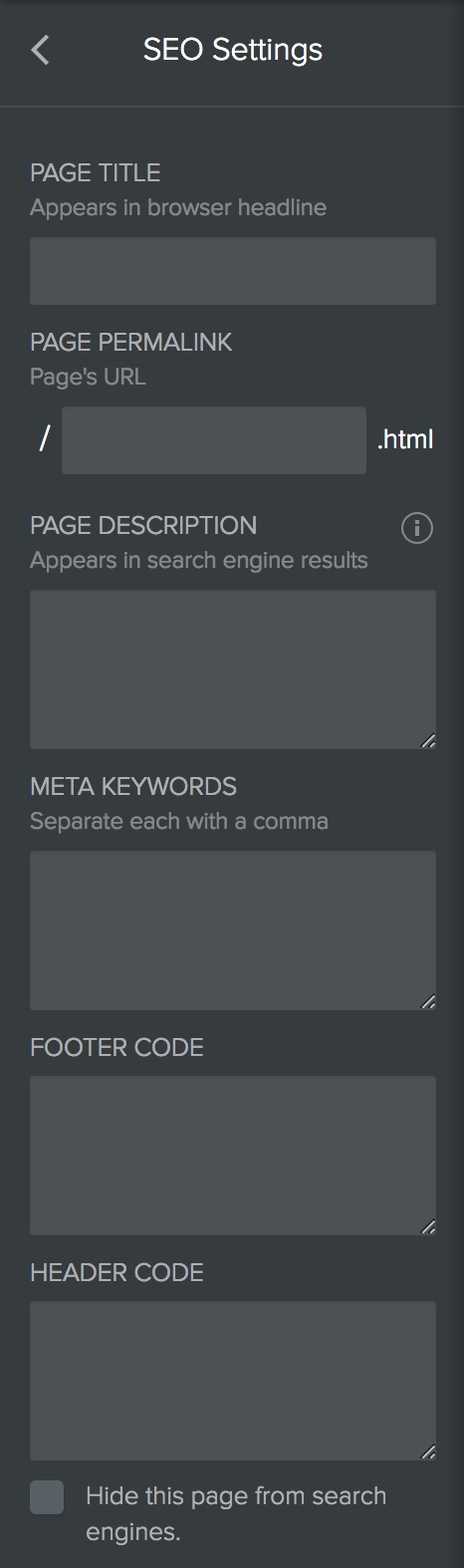
- The page settings dialog box will appear, allowing you to make adjustments to various settings:
- Set the page title
- Set the page permalink
- Create a page description
- Modify meta keywords to aid in SEO
- Change the page header code
- Change the page footer code
- Remove the page from search engines

- Once you are finished making changes, click the back arrow at the top.
Modify the Menu
Reorder the Pages
To move a page:
- Select the Pages tab on the top menu.

- The left-hand sidebar contains the list of pages and the order that they will appear in the menu.

- Select the page you want to move up or down in the menu by clicking on it in the navigation list.
- Drag the page to the place in the list where you want it to appear.
Create and Remove Sub-Pages
You can create and remove sub-pages using the same process to move a page in the navigation list. Instead of moving the page up or down in the list, drag the page over to the right to indent it under a page. This will make it a sub-page and create a drop-down menu to contain that page. To remove a sub-page, drag the page to the left to remove the indent.
Hide Page from Navigation
In addition to reordering your website's menu, you can also completely hide a page from the main menu.
- Select the Pages tab on the top menu.

- In the left-hand sidebar, select the page you wish to hide.

- Click the box for Hide in Navigation located under the page name.

Add Key Elements
The elements in the Weebly builder are similar to using blocks. You can structure the blocks to configure your content on the pages. Use the Build tab at the top of the page. Then click and drag the element over to the page to add it. When you drag the element over, a line will indicate where the element will be placed. Click on the links below for directions on how to use the following elements: