Knowledge Base
Categories: Weebly
Adding Images in Weebly
To add images to your website you will want to use the Image element located in the Basic section of the Build sidebar:

Add an Image
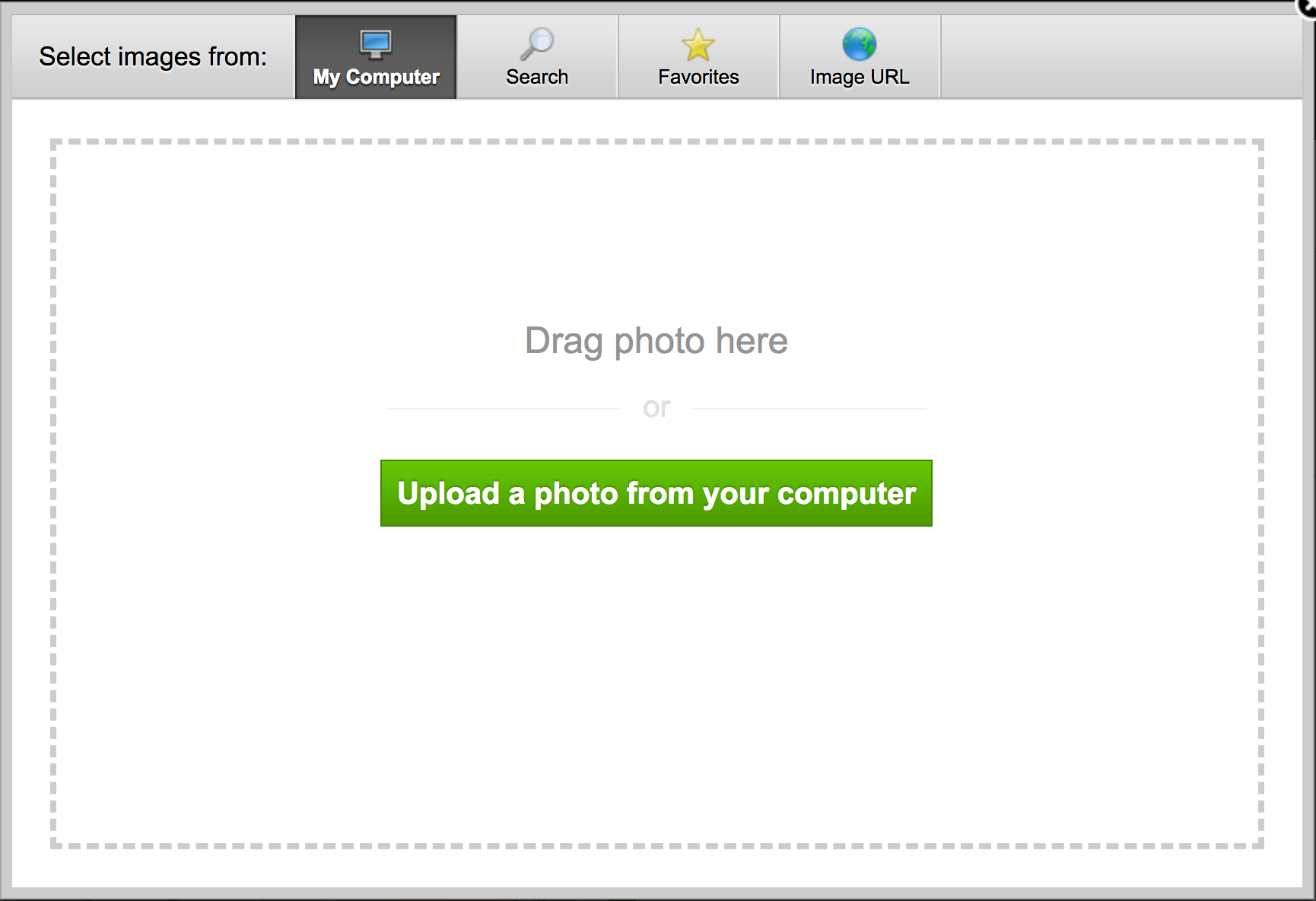
To add one of these elements to your page, drag and drop the element onto the page wherever you like. This will present you with a placeholder image that you can click to upload a custom image from your computer, select from your favorite images or select from a web address.


Edit the Image
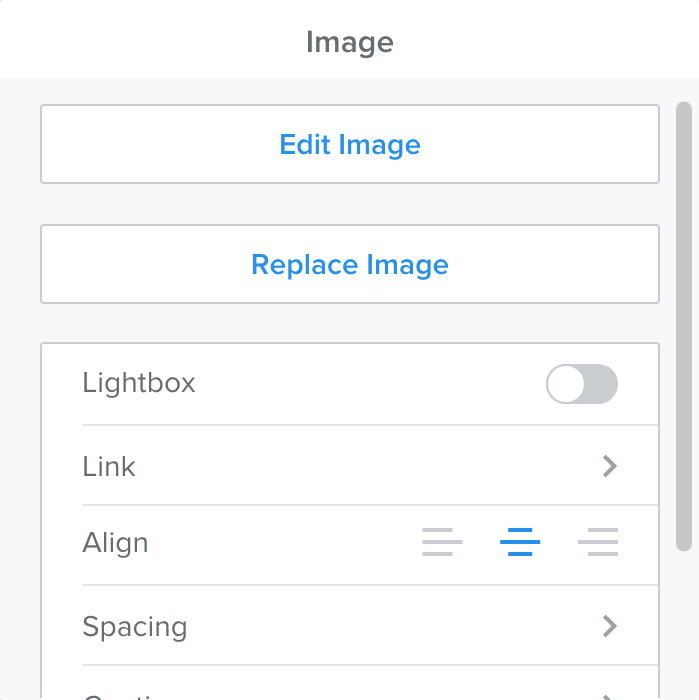
Once you have uploaded the image you wish to use, you can manipulate the image using the popup that appears upon clicking the image. From this popup, you can,

- Use Edit to bring up the Image Editor.
- Use Replace to change the image to a different one.
- The Lightbox toggle will display a full-sized version of the image when it is clicked.
- Directly Link the image to a Website URL, Standard Page, Product Page, Blog Post, Phone Number, File, or an Email Address.
- Use the Align option to change the image positioning.
- Use Spacing to add top, bottom, left, and right margins to the image.
- Use Caption to display text to the bottom of the image.
- Use Advanced to change the following:
- Set Border Size.
- Set Border Color.
- Add Alternative Text. For visitors whose browsers may not support images or visitors who are visually impaired.
Did you find this article helpful?