Knowledge Base
Categories: Weebly
Creating a Photo Gallery in Weebly
The gallery element enables you to upload photos in bulk. The uploaded photos are then arranged in a grid, and each image is configured to expand, showing a larger version when clicked.
Create a Gallery
To get started, drag the Photo Gallery element from the Multimedia section of the Build sidebar to your page.

Once the element is in place:
- Click the Upload Images button that appears in the element.
- Select images from your computer to upload.
- You can select multiple images by holding the CTRL key as you select items (Command key on a Mac).
- If you experience issues uploading your images, it is recommend that you limit your bulk uploads to around 25 images at a time. You can always add more later.
- Give the photos a few minutes to upload.
- Once the images are uploaded, you'll see your gallery on the page. You can make changes to each image using the mini-toolbar that appears when an image is clicked.

- Each image in the gallery automatically links to a larger version of the image
- You can also link an image elsewhere (to another site or page) if you like, or add a caption that will appear on the enlarged version of an image.
Customize Your Gallery
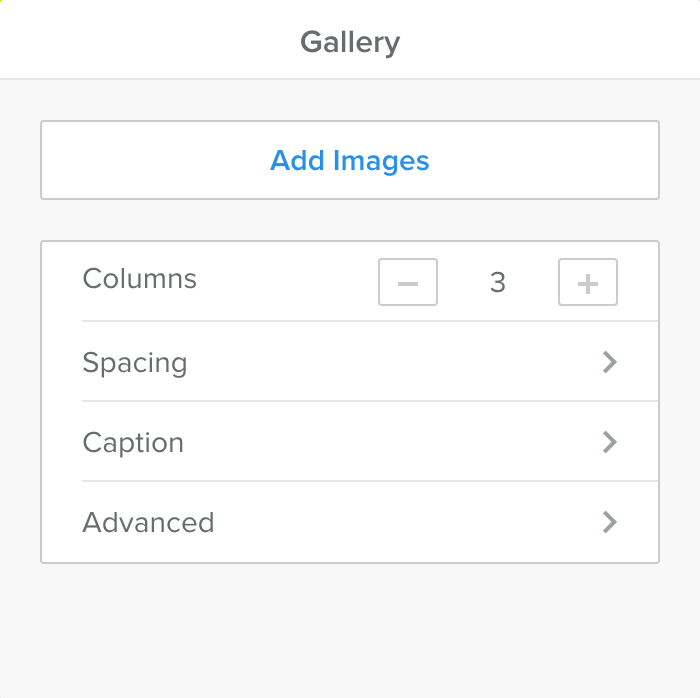
You can use the gallery popup to make changes to the gallery:

- Add Picture(s) - allows you to upload more images
While there is no real limit to the number of images you upload, It is possible for memory errors to occur if you have more than 300 images in a single gallery
- Columns - allows you to determine the number of columns you want. The default is 3, but you can have 2 to 6.
- Spacing - allows you to set the amount of space at the top and bottom of the gallery to allow some separation from the rest of your content
- Caption - allows you to set how the captions are displayed on the images
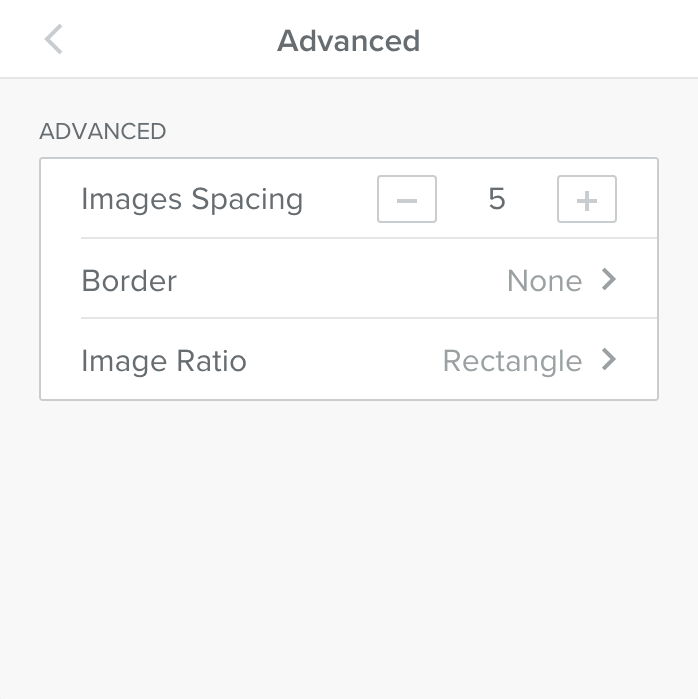
Advanced Configuration
In addition to the options presented in the popup, you also have some Advanced options:

- Image Spacing - allows you to set the amount of space between each image
- Border - allows you to choose if you want a border around each thumbnail or not
- Image Ratio - allows you to crop the thumbnails to either squares or rectangles to make the layout more uniform.
Did you find this article helpful?