Weebly - Themes and Layouts
Guide to Weebly Themes and Content Layouts
The first step in designing an amazing website with the HostGator Weebly Drag and Drop Builder is choosing a theme that matches your content and embodies the overall 'look and feel' you want to convey. With the various options to configure each template and page layout, you can create a unique and extraordinary website with the Weebly Builder.
This article will address the following key steps regarding the HostGator Weebly Drag and Drop Builder’s themes and page layouts.
Weebly Drag and Drop Theme
There are over a hundred Weebly themes to select from within the Weebly drag-and-drop builder when choosing a theme. They include a variety of color choices, designs, and categories. All themes allow further customization and, depending on the theme, options to select a color palette, style, and layout that suits your website needs.
If you are setting up a new website within Weebly, you will be prompted to select a theme before launching it into the editor. If you have already added a theme, select the Theme tab in the top menu. Then, click Change Theme on the left-hand side menu.

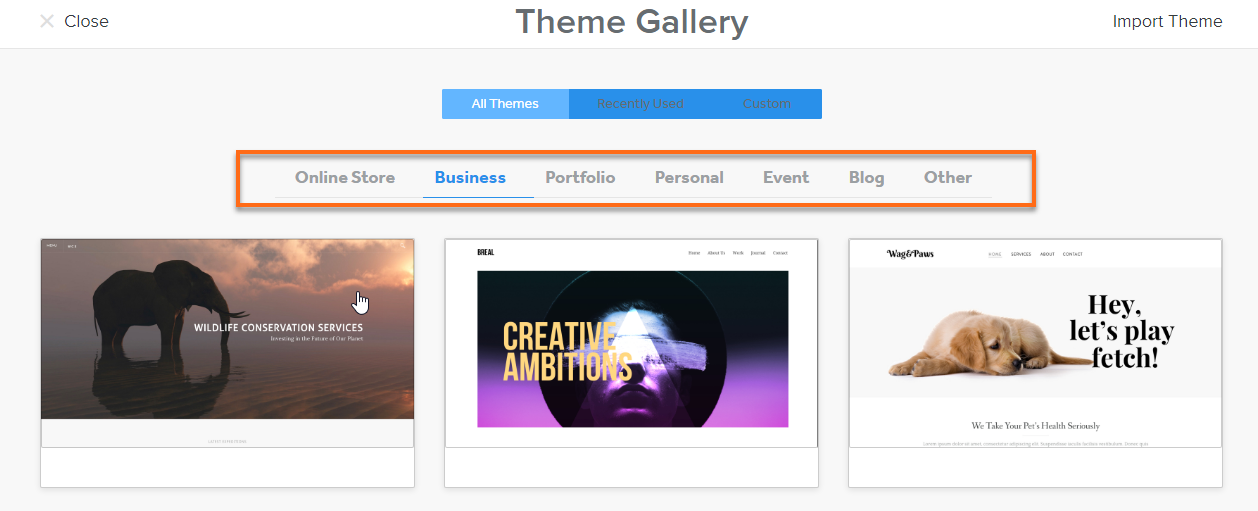
Search and Sort Themes
To narrow down your options, try sorting the themes. They can be sorted by the category options listed at the top of the Theme Gallery page. Currently, themes can be sorted by Business, Portfolio, Personal, Event, Blog, Other, and Online Store (Store features available only in the Business Weebly plan).

Preview a Theme
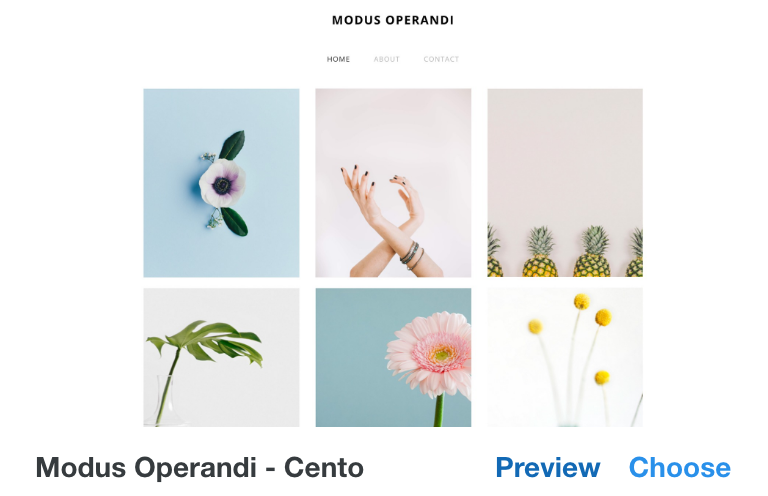
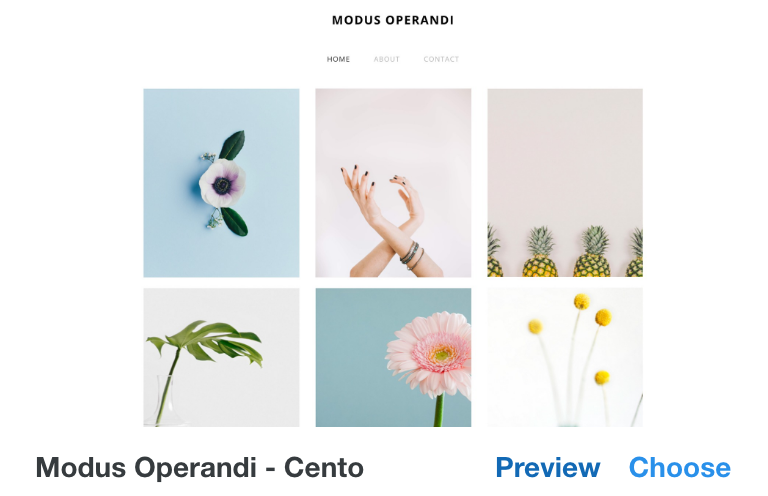
When viewing themes in the Theme Gallery, you can scroll over the theme's thumbnail image and select the Preview option. While in the preview mode, click on the different pages to better understand how images and content will appear with that theme.

- Select a Theme – If you like the theme, you can click Choose from the toolbar at the top of the preview screen; otherwise, you can click Cancel and look through some other themes.
Change to a Different Theme
If things change during the design process, and you wish to use a different theme on your website, you have the option to change your theme at any time.
To change your theme:
- In your Weebly dashboard, select the Theme tab.
- Click the Change Theme button on the left-hand menu.
- Look through the various themes and preview to see how your website's content will look in that theme before you apply the theme.
- Click Choose to implement that theme on your Weebly site.
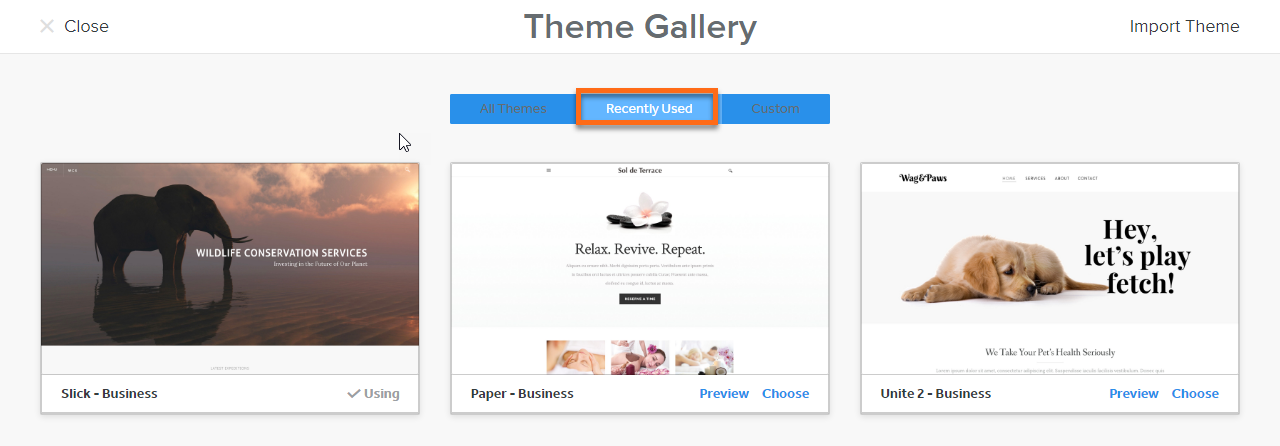
If you want to revert to a previous theme, use the Recently Used button at the top of the Theme Gallery page. All the themes which you have selected will be listed in that section.

Customize a Theme
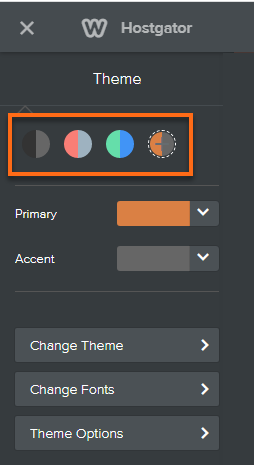
Once you have selected a theme you like, you can use the various Theme options to fine-tune your theme. Some themes will provide the opportunity to choose from different color scheme palettes. Pending the color palette, it may change the primary and accent colors associated with items in that theme. Those items may be buttons, menus, hyperlinks, background colors, etc. Instead of color palettes, other themes may show Light and Dark palettes to apply to the site.


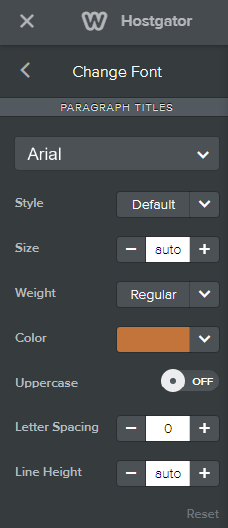
With the Change Fonts button, you can modify several components of the theme's fonts. While these changes are optional, they can significantly impact the final appearance of your website. These options will allow you to alter the font family, style, color, size, weight, uppercase setting, letter spacing, and line height for the following items:
- Titles
- Menu
- Phone number
- Headline & Sub-headline
- Paragraph Titles & Text
- Links
- Buttons
- Blockquotes
- Image Captions
- Gallery Captions
- Slideshow Captions
- Products (for Business Plans)

Edit the HTML/CSS
To give your theme even more customization, you can edit the HTML and CSS of templates.
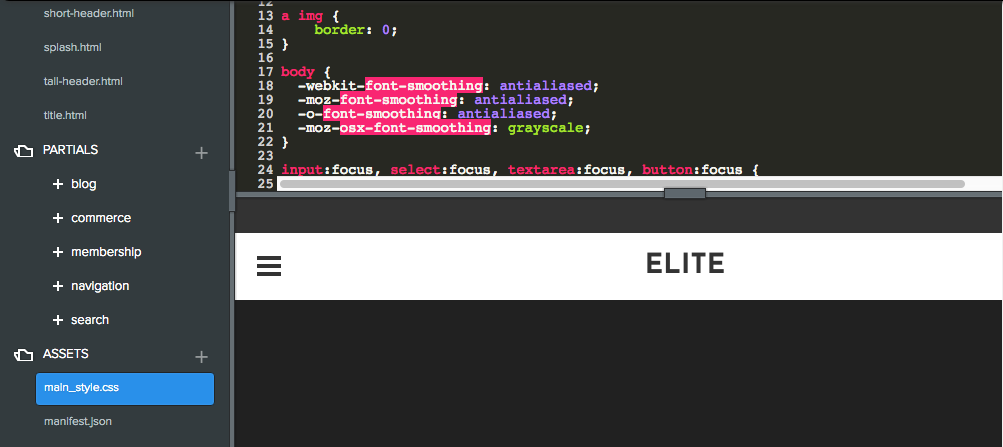
- In the Theme tab, click on the Edit HTML/CSS button in the lower left-hand corner.
- By default, the main CSS page will load in the Code Editor. After you complete your updates, click Save.
- Enter a name for your theme.
- Once done, you can switch between your updated theme and another theme if needed.

Weebly Content Layout Options
Besides choosing your theme, Weebly provides the ability to select from different header types and section layouts. These options and layouts allow you to customize the look and feel of your website.
Page Header Settings
A page header often acts as a "Call to Action," letting visitors know the purpose of your website and instructing them to act - be it ‘Call Today,’ ‘Order Now,’ ‘Read More,’ etc.
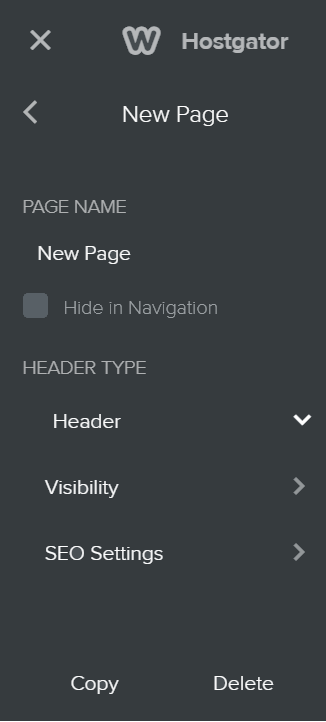
When creating a new page or viewing the Pages tab and clicking on the page name, there will be a section in the left-hand menu to select the Header Type for that page. Listed underneath Header Type is a dropdown menu with the options to choose for that setting. The options will be Header, No Header, and Splash.
- Header: A full-width section at the top of the page and header templates available
- No Header: Removes the top header section
- Splash: Sets the top section to fill the full page view

Once you select your header type, the page layout will update, and you can edit the content on the page.
Edit Sections
When editing the content on a page, the content will be broken into sections. For instance, the header, footer, and content reside in different sections. Sometimes the content will be in multiple sections to allow for other design options and move the separate section up or down on the page.
Click on the section to select and display the additional buttons to manage it. Pending the section, the options will be Edit Background, Move, and Delete.
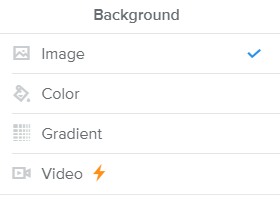
- Select the Edit Background button to change the section's background to an Image, Color, Gradient, or Video (Video available with an upgraded plan).
- By default, the Edit Background will show the settings for the current background option. Click on the background option title (Image, Color, Gradient, or Video) to collapse the settings and show the other background options.

To adjust the height of a section:
- Click to select that section.
- Hover your mouse over the bottom line of the section. Your cursor should change to arrows that point up and down.
- Click and hold the mouse as you drag the line either up or down to change the section's height.
Section Layout Templates
Weebly provides layout templates for specific sections. When editing the Header section, there will be a button to Replace Header Layout. When adding a new section to a page, the option to choose a section layout will appear. If you replace a layout with a new template, your content will be deleted before you select the new template.
When adding a new section or editing an existing blank section, you may select from different template categories. Those categories are Gallery, Contact, Menu, Featured, and Team. Click on the category to expand and show the templates available. Then click on a template to select and apply to that section. If you want to look through the different category options, click on the category title to hide the templates and allow you to select another category.