Create a Contact Form in Weebly
A contact form provides your visitors with an easy way to reach out to you. You can ask your visitors for simple information, such as their name and email address, or you can set up a more complex form, such as a survey, to ask them any number of questions.
The free basic version of Weebly has a limit of five fields per contact form, while the premium version allows an unlimited number of fields. However, regardless of whether or not you have Weebly Premium, you can still create as many forms as you like.
Creating a Contact Form
To create your contact form:
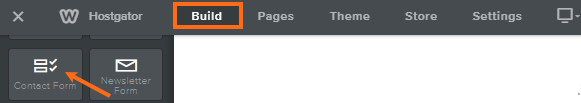
- In your Weebly dashboard, click the Build tab from the top menu.

- Drag the Contact Form element from the left-hand sidebar onto your page.

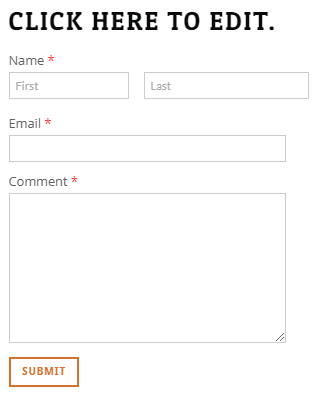
- The form starts with three fields, which are set as a default, meaning a visitor must enter something in the fields before the form can be submitted.

- Name
- Email address
- Comment
Form Settings
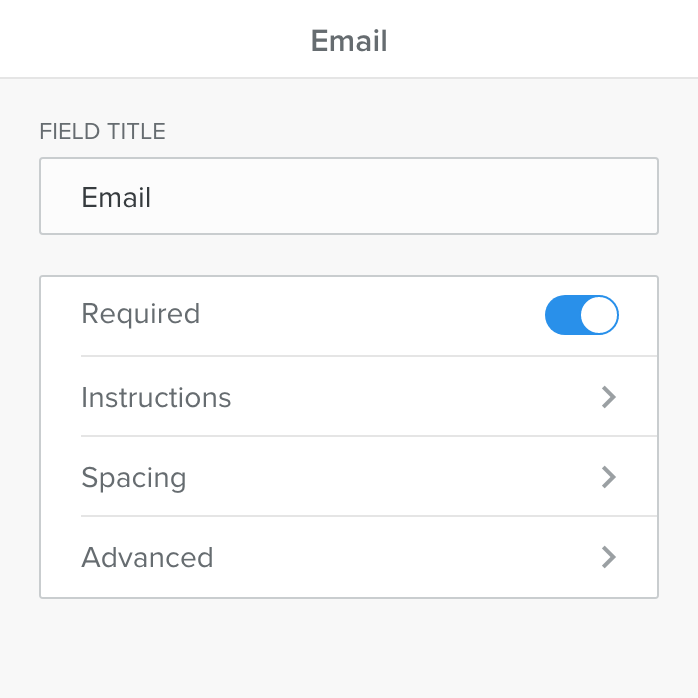
To change any of these settings, all you need to do is click on a field and use the toolbar to make adjustments. Several settings can be modified for each field, but the most commonly adjusted settings are:
- Field Title - This is the name of the field.
- Required - This shows whether or not the field is required before submission.
- Instructions - This will allow you to specify instructions on how to fill out the field.
- Spacing - This allows you to set the top and bottom margins for the element.

Adding Fields to Your Form
To add new fields to the form.
- Click your contact form on your page.
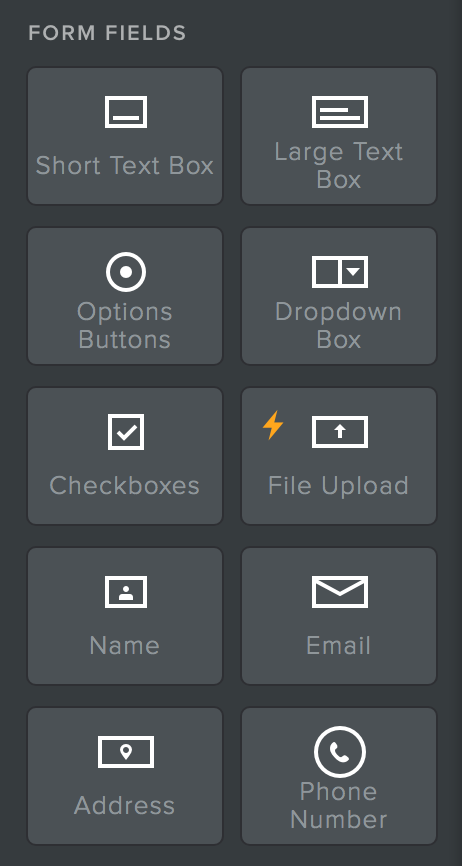
- Once the form is selected, you will notice the Form Fields Elements from the left-side menu.

- Drag the element from the left side to your contact form, just like any other element.
There are several types of preset fields that you can create in your form:
- Name
- Email address
- Postal address
- Phone number
There are also several generic input fields:
- Short Text Box
- Large Text Box
- Options Buttons
- Dropdown Box
- Checkboxes
- File Upload
Completing Your Form & Getting Results
Before you complete your form and publish your site, you'll want to give your form a name (for your reference) and determine which email address (or addresses) you would like to receive the form submissions.
- Click the form element on your page.
- You will notice three tabs at the top of the form – View Entries, Form Options, and Save.
- Form Options – This is where you can name your form, add or remove an email address, create a captcha, enable or disable opt-in, and customize the spacing and buttons. If you have more than one email address, make sure you separate them with commas.
-
Confirmation Text – You'll also want to decide whether you want to display confirmation text directly on the page where the form is submitted or if you'd rather redirect your visitors to another page on your site when the form is submitted.
-
- View Entries – This is where you can view the submissions directly on Weebly. Once website visitors fill out your form, this section will display a list of their entries.
- Form Options – This is where you can name your form, add or remove an email address, create a captcha, enable or disable opt-in, and customize the spacing and buttons. If you have more than one email address, make sure you separate them with commas.
- Click Save when done.