Adding a Spacer in Weebly
Weebly is unavailable on new Shared (SW) accounts; however, WordPress is an excellent alternative to these builders. The instructions on how to install WordPress are discussed in the article: How to Install WordPress With Softaculous.
To confirm if you are on a new Shared (SW) package, please see this article, How to Tell if You Are on a New or Legacy Hosting Package, for more information.
Any element in Weebly has its own predetermined above and below spacing, and there are times that you may need to get more space between your elements. It is where the Spacer element comes to use. The Spacer element allows you to add spaces between fields, boxes, and sections, thus giving your other elements and contents a "breathing room."
While this element is useful when adjusting spaces, you may find that this tool is not consistent with spacing, as you need to drag and drop the element and decrease or increase the height of each space. This makes it difficult to have the exact same height of space each time the element is dragged and dropped in your workspace.
How to Use the Spacer Element
With the Spacer element, you can make vertical and horizontal adjustments to your spaces between other Weebly elements.
To add a Spacer element:
- Log in to your Weebly homepage.
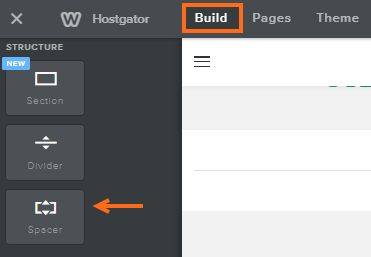
- Under the Build tab, locate the Structure section from the left-side menu.
- Drag the Spacer element on your workspace.

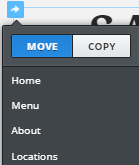
- Once you select the Spacer element, you will see three options:
 - Click the arrow icon on the left side of the Spacer to copy or move the Spacer element to other pages of your Weebly website.
- Click the arrow icon on the left side of the Spacer to copy or move the Spacer element to other pages of your Weebly website.

 - This icon enables you to move the Spacer on your workspace.
- This icon enables you to move the Spacer on your workspace. - This icon allows you to delete the Spacer.
- This icon allows you to delete the Spacer.
- Click and drag the blue bar at the bottom of the element to resize.

- Once done, you may want to check your site's mobile version to view how the spacing adjustments would look on mobile devices.
To check the mobile version of your website:
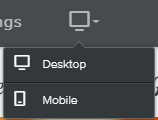
- On your Weebly homepage, click the monitor icon on the top menu.

- Select Mobile.

- On your Weebly homepage, click the monitor icon on the top menu.
- Once you are ready to publish, click the Publish button located in the top right corner to save your changes.
Additional Resources
- Weebly Tutorial Walkthrough
- Weebly - Guide to Settings and Publishing
- Weebly - Themes and Layouts
- Adding Multiple Columns in Weebly
- Adding a Slideshow in Weebly
- Adding a Divider in Weebly