Adding Multiple Columns in Weebly
When you're editing your Weebly website's layout, you may want to break-up sections into columns. This allows for greater flexibility by changing a page's layout (or a section of a page) to line up elements and content side-by-side. While there used to be a limit of five columns, you can now add as many as you need.
Adding Multiple Columns
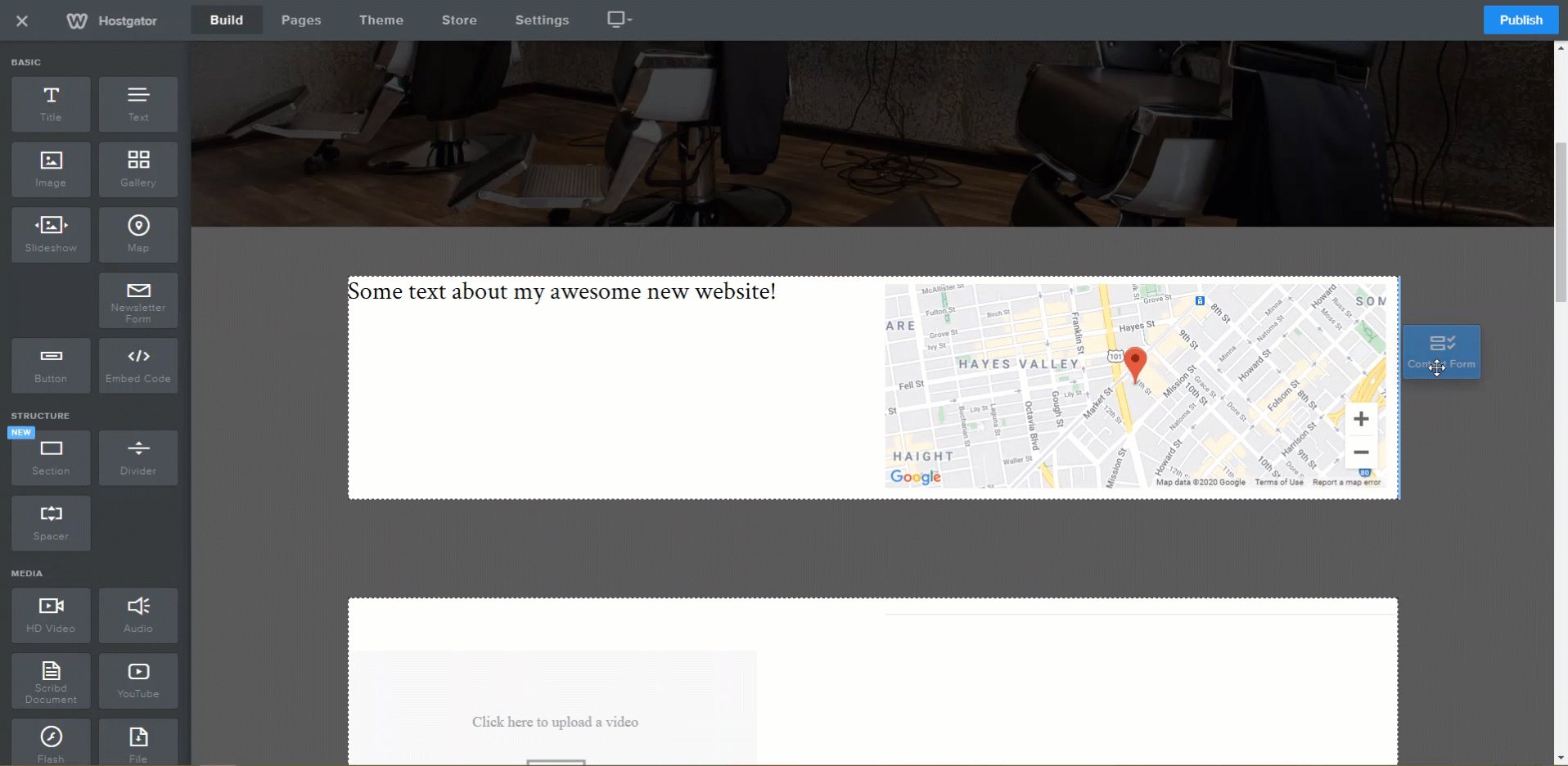
To add multiple columns, drag any of the Build sidebar elements to either the right or left side of another element.

Adjusting the Columns
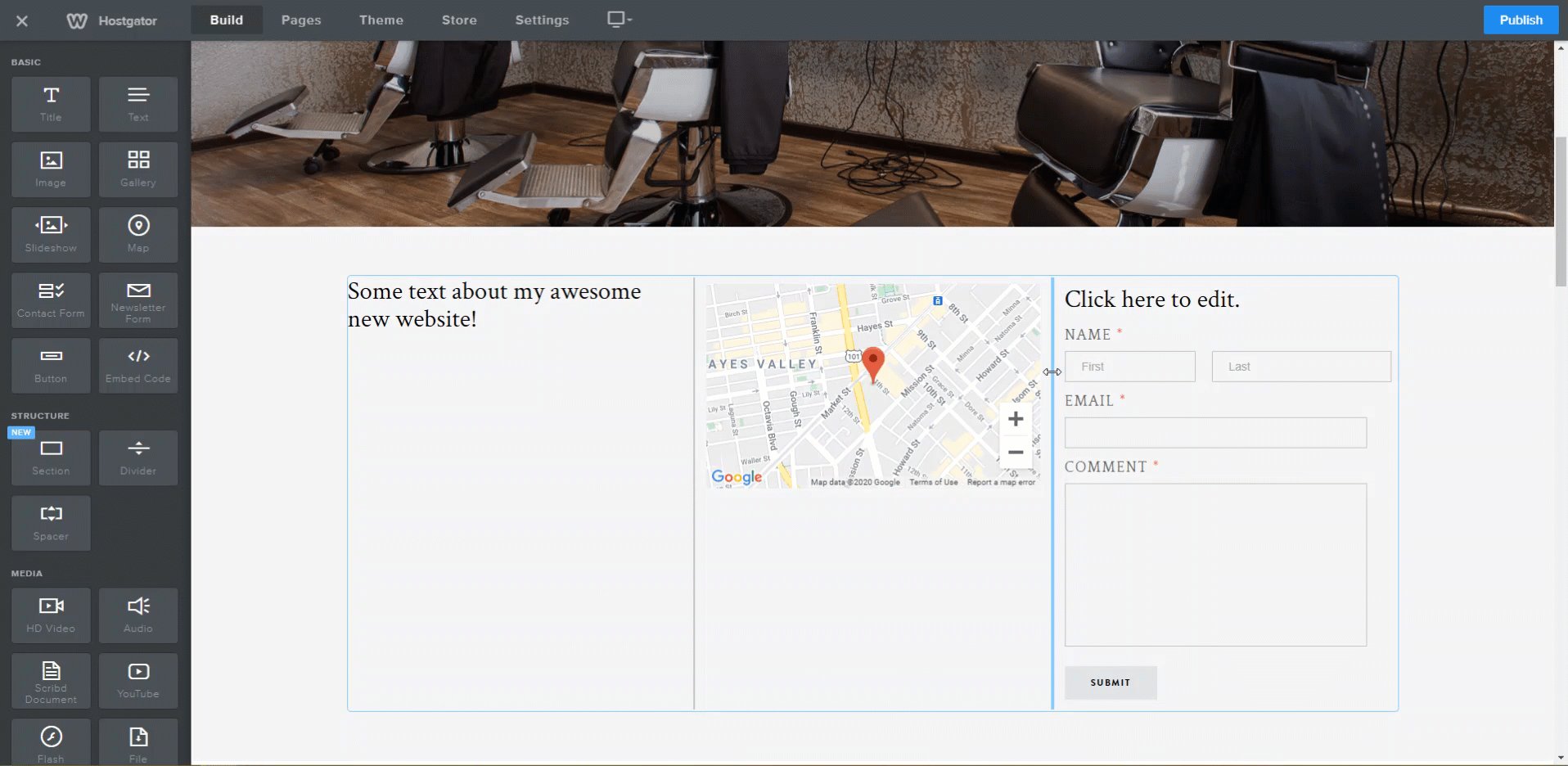
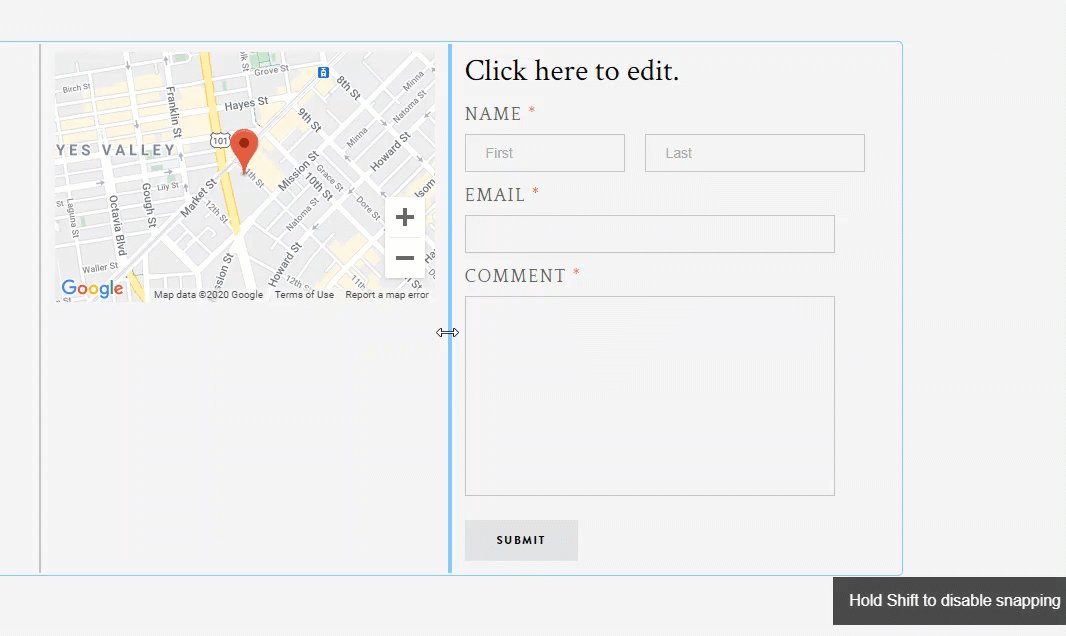
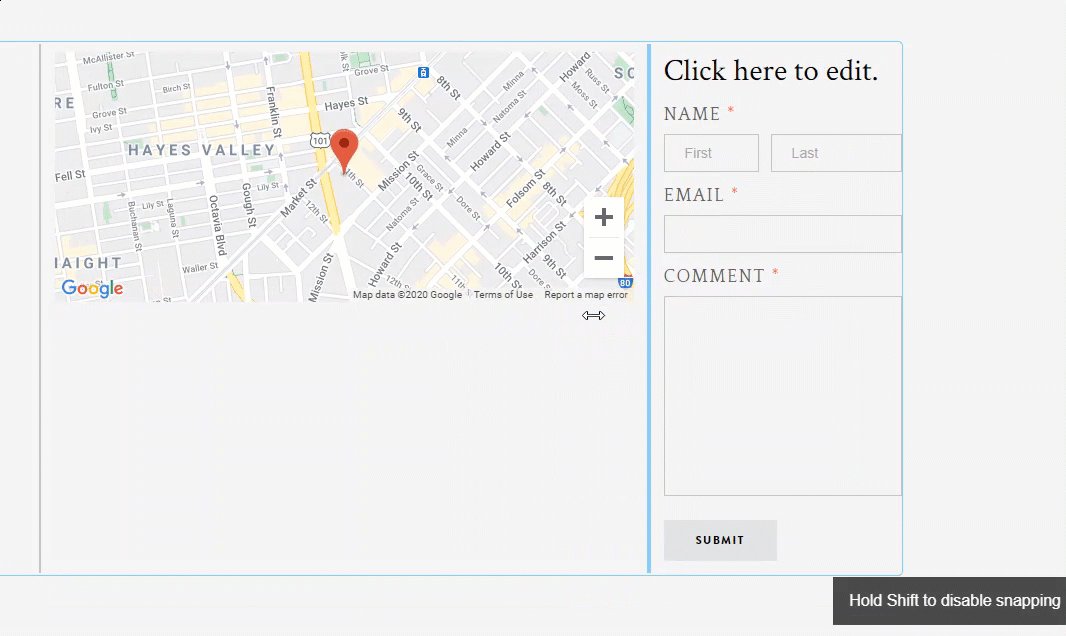
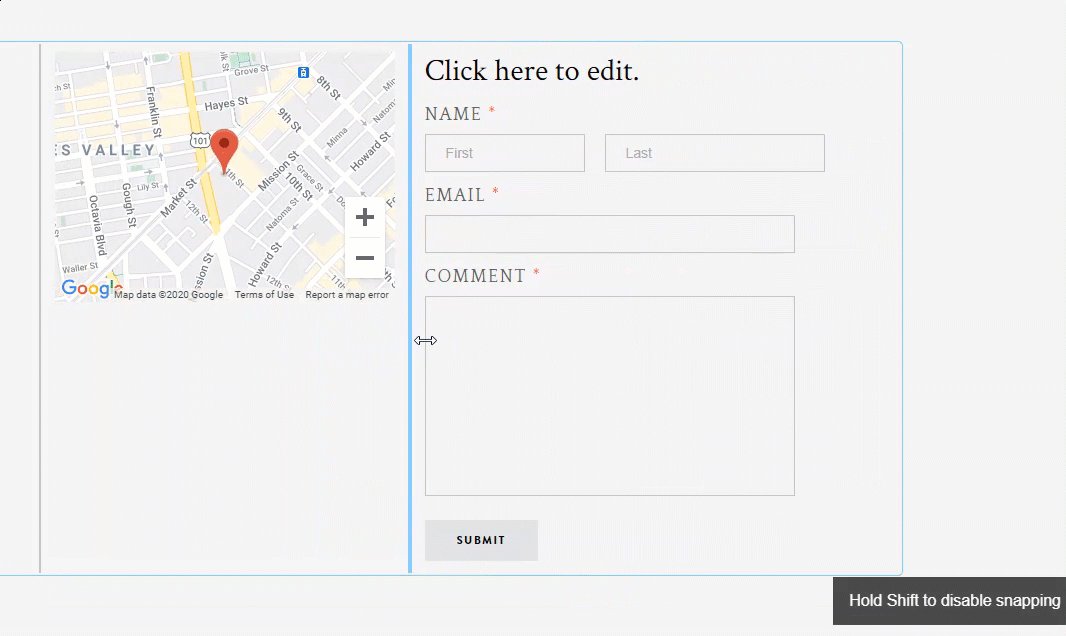
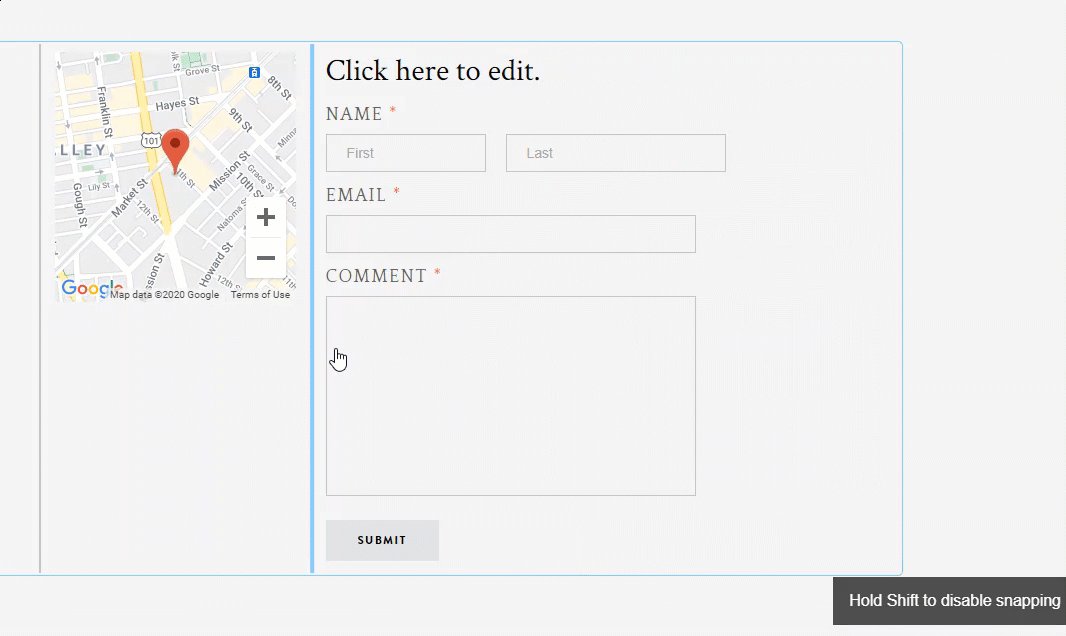
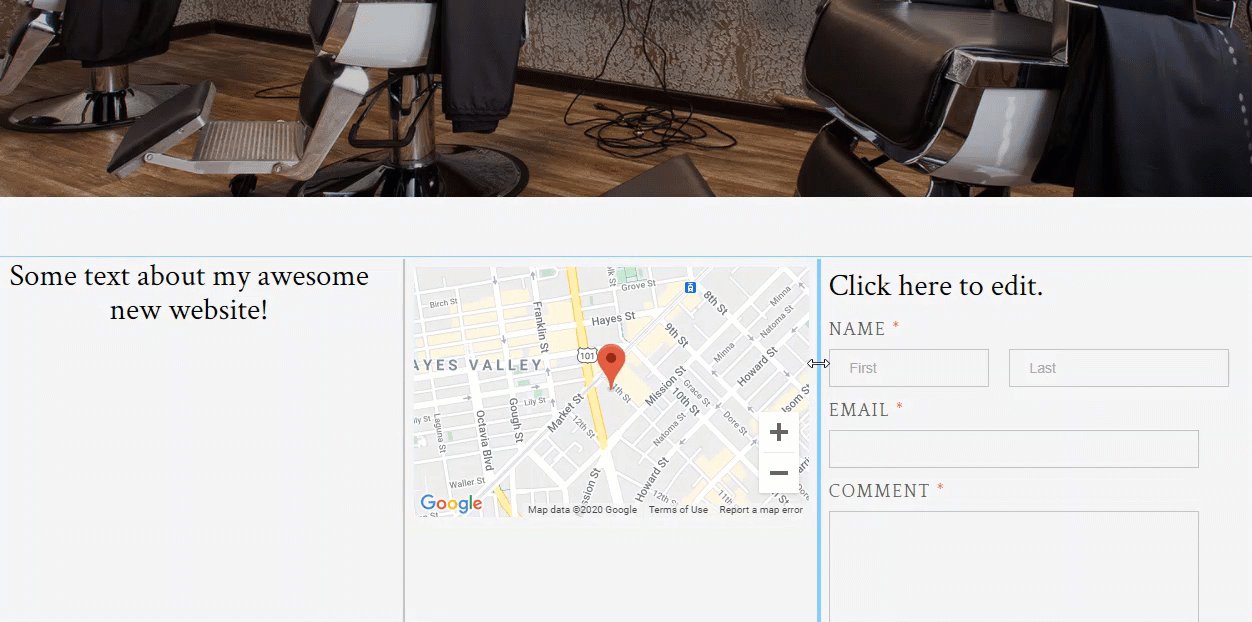
Width of Columns
You can change the width of a column by dragging the blue bar that appears between each column. It will snap to preset points by default, but holding down Shift while moving the blue bar, will allow you to set it to your desired width. Divider bars only appear in the editor and will not appear between or around the columns on your published site.

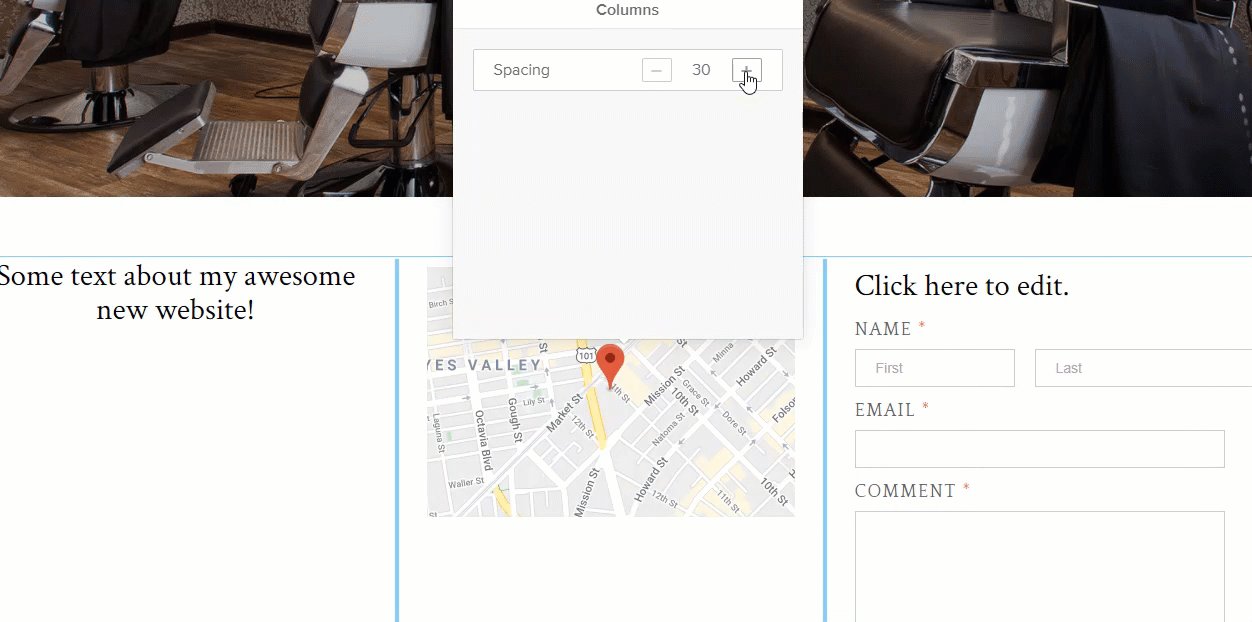
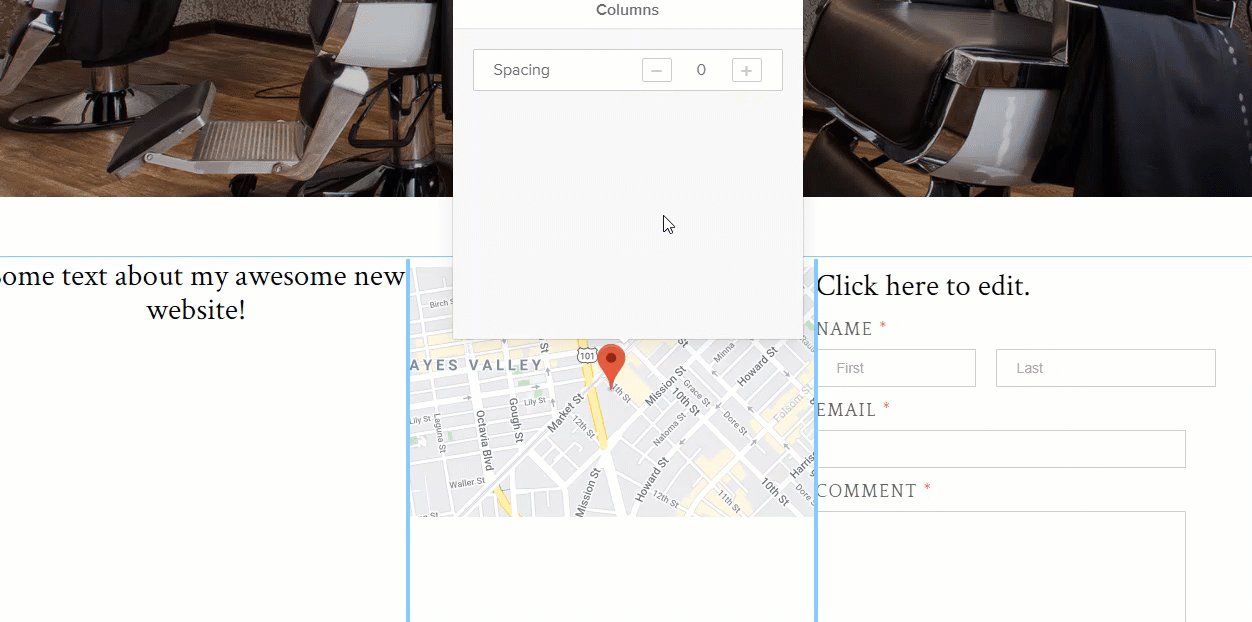
Padding and Content
The padding between the columns and the content within each column can be managed via clicking the blue bar in-between the columns to bring up the settings pop-up. Click on the plus or minus buttons to increase or decrease the spacing, and it will adjust in real-time.

Adding Elements to Columns
There are no limits to the number of elements you can add to each column. They will stack on top of each other as usual. You can also continue to add elements above and below the Multiple Columns element. This enables you to have multiple columns on just part of the page.