YITH - AJAX Product Filter (WooCommerce)
Are your customers having trouble finding the perfect product on your WooCommerce store? The YITH WooCommerce AJAX Product Filter is the ideal solution. This powerful plugin enables you to create easy-to-use filters based on product categories, tags, and attributes. This makes it simple for shoppers to narrow down their search and discover exactly what they need. Note that these are properly set up in WooCommerce before creating filters. This will guarantee that the filters function effectively and accurately.
This article will discuss the following topics:
- How to Create a Preset of Filters ⤵
- How to Insert the Filters Preset on the Shop Page ⤵
- General Options ⤵
- Customization ⤵
Additionally, HostGator offers YITH WooCommerce products through the Marketplace in your Customer Portal. To learn how to add these products to your WordPress website, please visit the following article.
How to Create a Preset of Filters
- Log in to your WordPress dashboard.
- Navigate to the YITH tab.

- Click on the Ajax Product Filter.

- Go to the Filter presets tab.

- Click the Add Preset button.

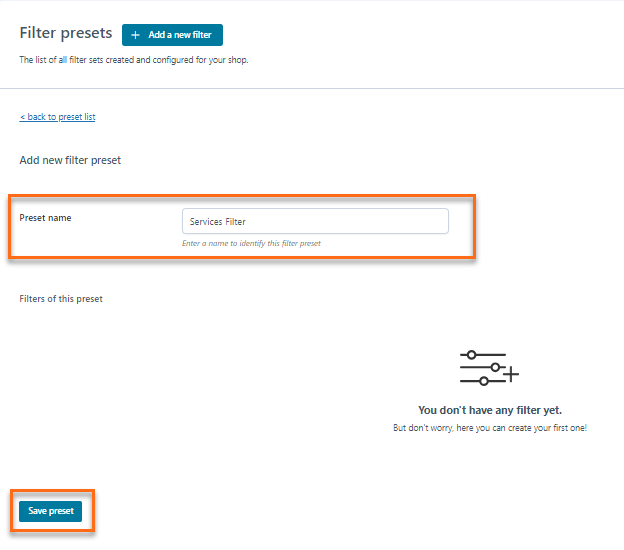
- Create the Preset Name. This is used to identify the filter. For example: Services preset.

- Click Save preset.
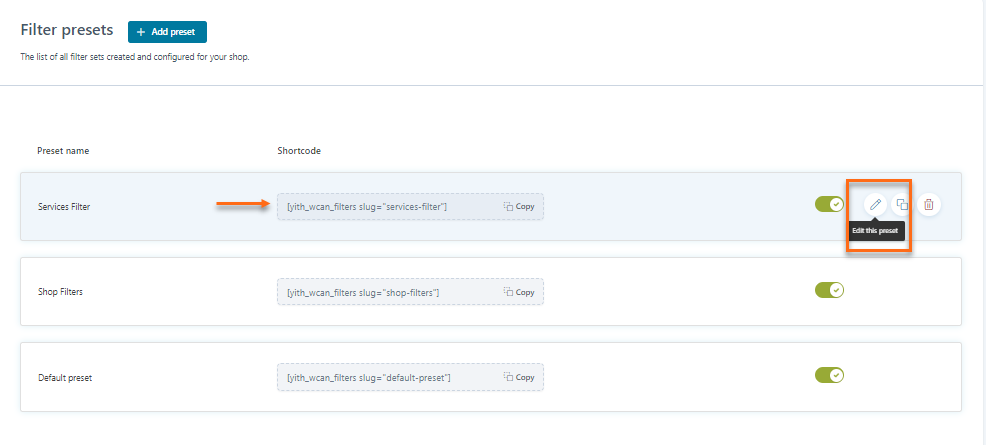
- Go back to the Filter presets tab.

- Hover to the Preset Shortcode, then click the edit icon.

- Click the + Add a new filter button.

- Create a Filter name.

- Choose the Filter Taxonomy.

- If you select the Auto-populate with all terms option within the filter, for example, all the colors you have created will be automatically displayed in the filter.

- If you choose not to enable the "Auto-populate" option, you will need to manually select the attributes to display in the filter. This includes choosing which colors to include, whether all of them or just a select few.

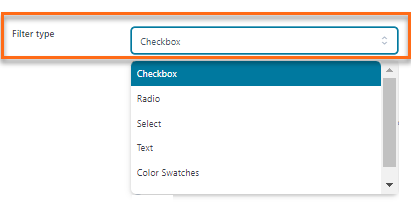
- If you want to create a Filter Type, like the "Filter by color" option, using the "color swatches" type would be the best choice. You can also choose from other filter types, such as checkboxes, radio buttons, select, plain text, and labels, depending on your specific needs.

- Click the toggle button if you want to Customize terms.

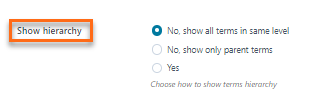
- You can also set the Terms Hierarchy.

- The Allow multiple selection option enables multi-select in the filter settings, letting users select multiple terms for product filtering. This improves the user experience and helps customers find products more easily.

- Click Save Preset.
How to Insert the Filters Preset on the Shop Page
When creating a preset of filters for your Shop page, you have the option to choose how you want to insert it. This allows you to customize the appearance and functionality of your Shop page to best suit your needs and preferences.
To add a preset to your Shop page with the YITH AJAX Filters Preset block in WordPress:

- Open the Shop page in the block editor.
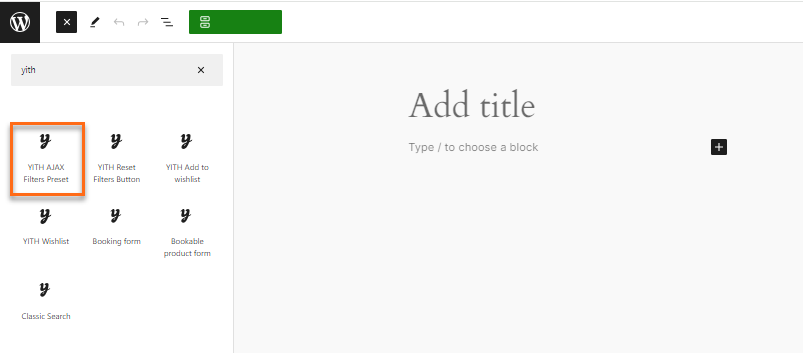
- Add the YITH AJAX Filters Preset block.
- Select a preset from the dropdown menu.
- Customize the settings.
- Preview the page and publish the changes.
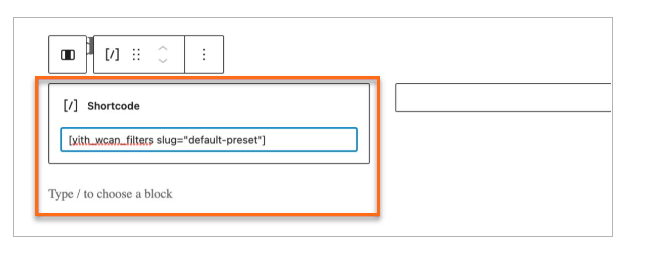
To display the filters on a particular page, you can insert the preset shortcode on that page. This will enable the filters to appear exactly where you want them to be displayed.

General Options
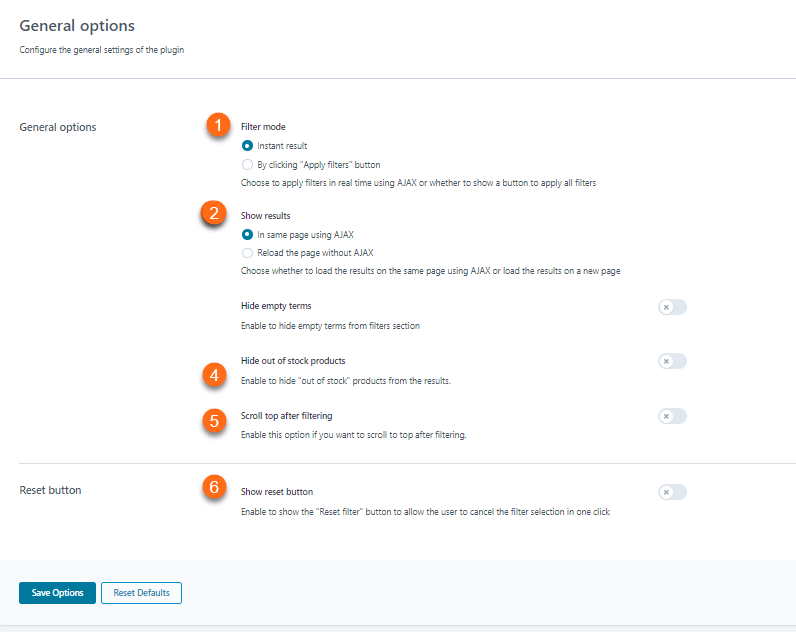
To configure the general settings of the YITH Ajax Product Filter, you can access the plugin settings and toggle the options to turn them on or off according to your preferences.

- Filter mode - Choose real-time AJAX filtering or a button to apply all filters. It depends on your use case and user preferences.
- Show results -You can choose to either load the search results on the same page using AJAX or open them on a new page.
- Hide empty terms - enable the hiding of empty terms from the filters section.
- Hide out-of-stock products - enable to hide "out-of-stock" products from the results.
- Scroll top after filtering - Enable the option to scroll to the top after filtering.
- Reset button - Enable the "Reset filter" button for the user to cancel the filter in one click.
Customization
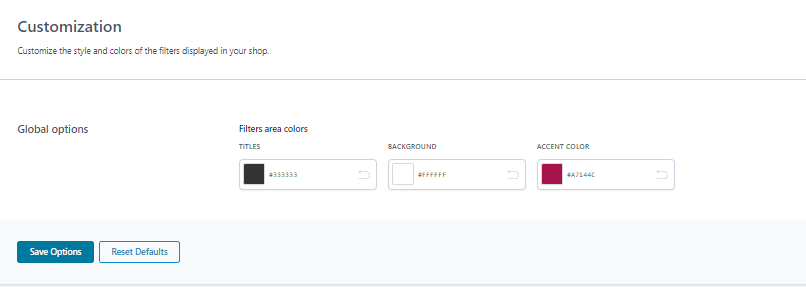
The YITH AJAX Filters plugin adopts the typography and link colors of your theme. Additionally, you can customize some colors in the Customization tab to match the look and feel of your website.

You can customize the following items:
- Titles
- Background
- Accent color