Working with Layouts/Headers in Weebly
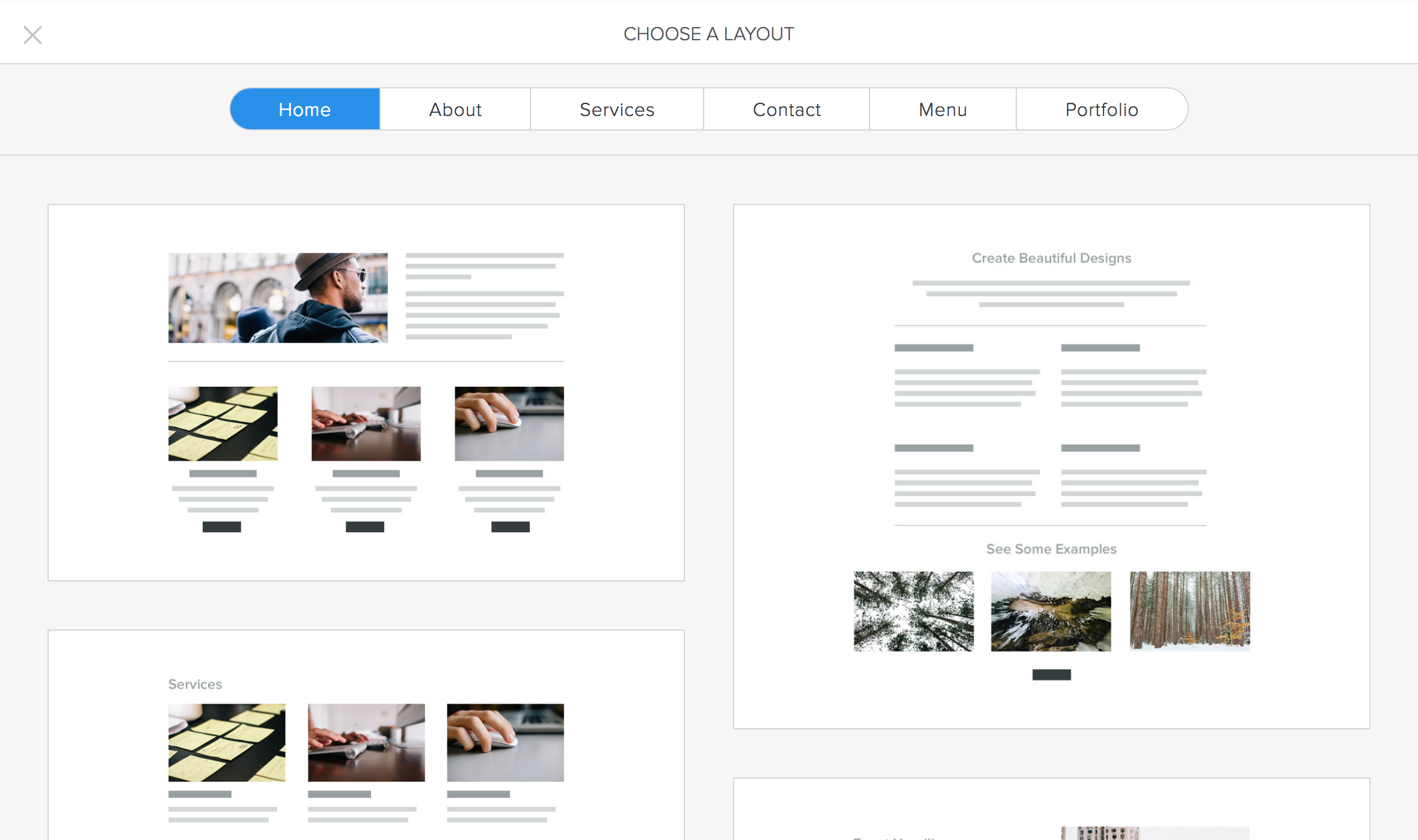
Besides choosing your theme, Weebly also gives you the ability to select from different page layouts for any of the pages on your site by clicking on Start with a Layout and then selecting one of the premade layouts.

Page Headers
You can change the headers when you are creating a page or later from the Pages tab.
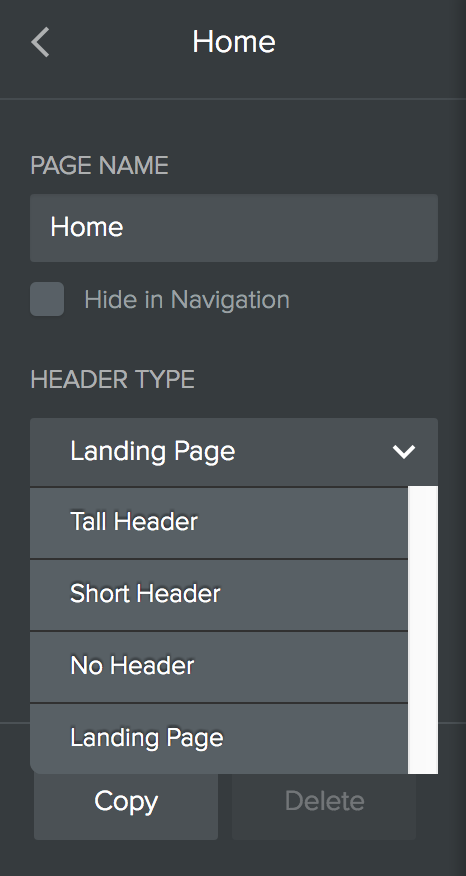
When looking at a page you are editing, you will find the Header Types listed directly below the page name field, as seen in the image below.

Here are some examples of each of the header options.
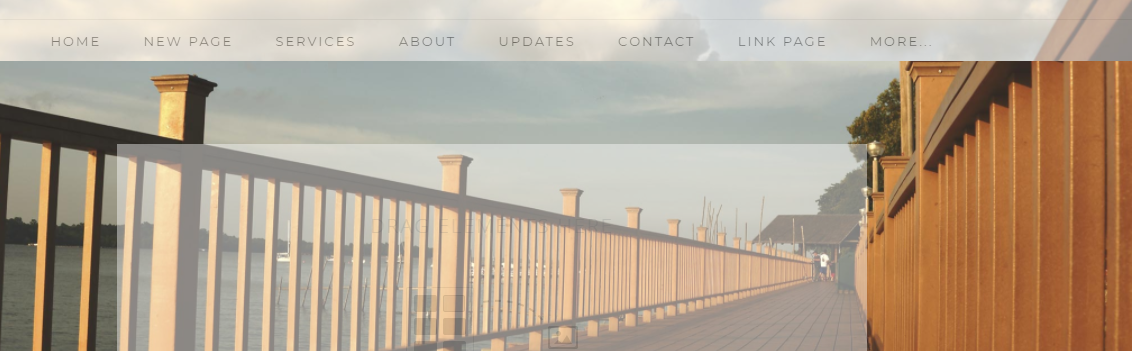
Large Header
The large header layout is the default for all new pages. The header consists primarily of a large area to display an uploaded image. If you have Weebly Premium, you can also use the header area as a slide show.

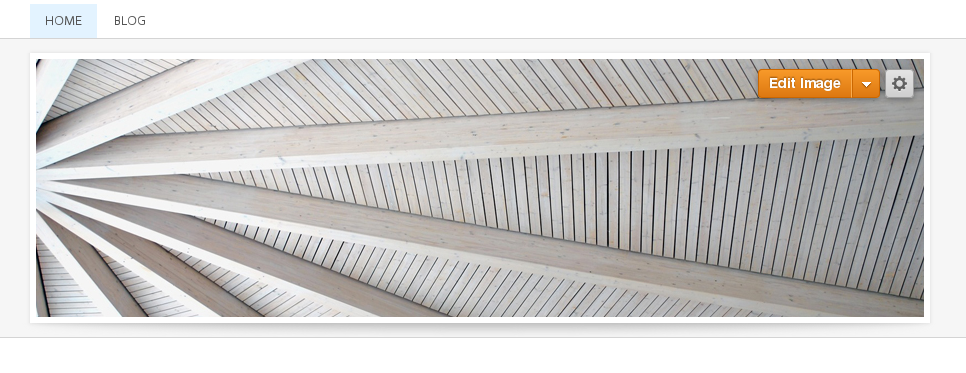
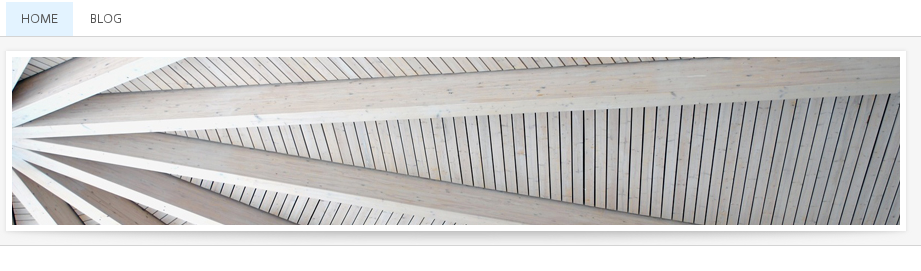
Small Header
The small header is very similar to the large header layout. However, in this layout, the header is smaller than in the large header layout.

Splash Header
This header uses a full-page image and is typically used as a landing page. Not all themes have a splash header option. Some examples of themes offer splash pages: Birdseye, Unite, Slick, Paper, Aroma, Journey, Clean Lines, Superset, Oasis, etc.

No Header
This option allows you to remove the header altogether so that the page does not display an image or any text at the top of the page.

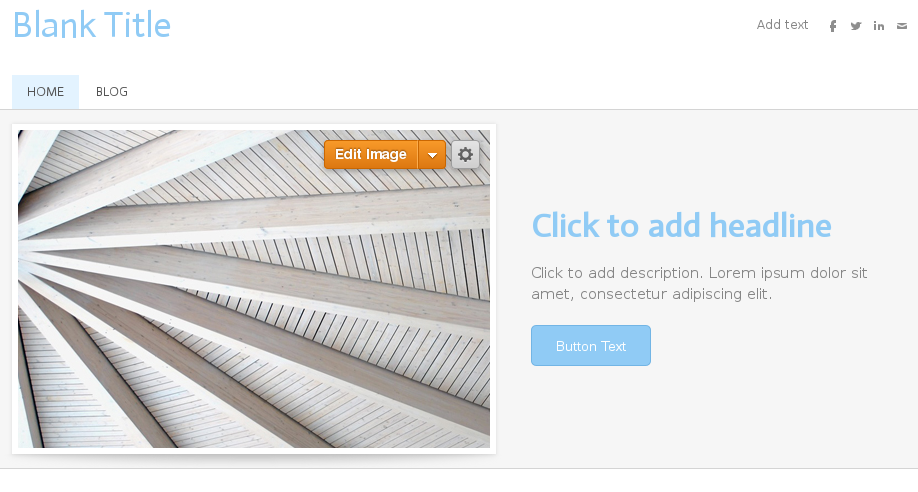
Landing Page
This layout includes a large image and other elements that make this layout well-suited for the home page of your website. The elements included are a large title for the page, a headline title, sub-title text, and a button that can be customized to link to any other page on your site.