Knowledge Base
Categories: Website Builder
Website Builder - Mobile Editing
As we upgrade our Customer Portal to an optimized and easy-to-use design, you may find some hosting products and/or services no longer available. Due to this update, The HostGator Website Builder is no longer offered by HostGator for new signups. If you currently have the service, there will be no change to your product or service.
The HostGator Website Builder includes a mobile version of any website you make that can be edited separately from your desktop site. This allows you to add or hide elements unique to each!
This article covers the following topics:
Switch to Mobile Editor
To begin editing the mobile version of your website:
- Log in to your Customer Portal.
- Click Websites on the left-hand menu.

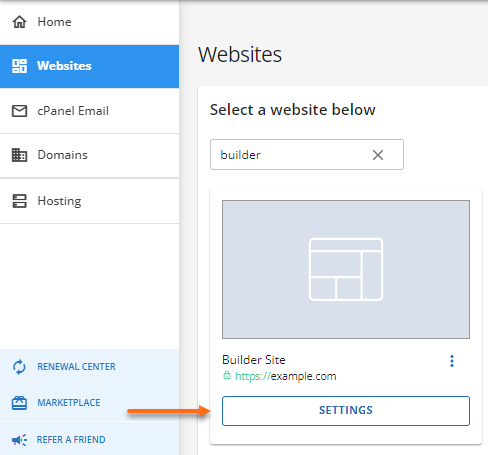
- Locate your Website Builder site and click its Settings button.

- Click the Login button in the upper-right pane.
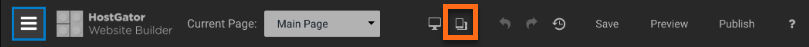
- Your Website Builder Editor will be displayed. Click the mobile icon in the top menu.

Hide or Display Elements on Mobile View
Some elements, like sliders, do not work well on mobile websites, even with the automatic repositioning that our templates provide. Our mobile editor will let you hide these elements so they are not present on your site in mobile view.
To hide an element in mobile view:
- Within the Website Builder Editor, click the element you wish to hide.
- In the pop-up window, click the Hide In Mobile button.
- Click the Yes button in the Hide In Mobile pop-up window.

To display an element:
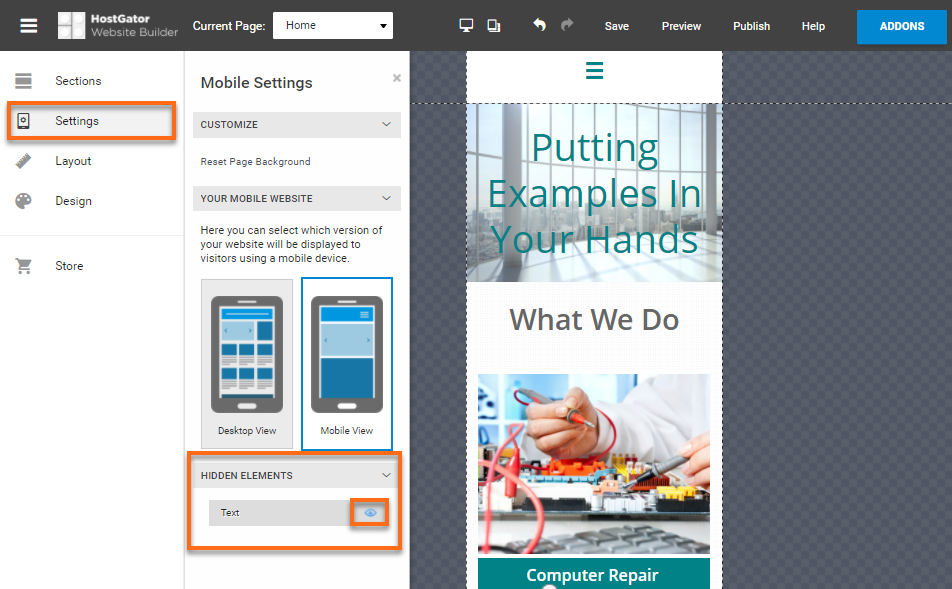
- Within the Website Builder Editor, click Settings on the left-hand menu.
- Hover your mouse over the hidden element you wish to display.
- Click the view icon to reveal the element.

Did you find this article helpful?