Easy Way to Customize Our Website Templates
Although this article is intended for beginners, you must know how to use FTP to upload files. For information on FTP and how to use it, please refer to the following articles:
Download a Template
HostGator's 4,500 downloadable templates do not require advanced knowledge of HTML or web design. To get started, simply download a template from templates.hostgator.com. The templates can also be accesses directly from cPanel.
Shared hosting
Shared customers can download the templates from within their cPanel by doing the following:
- Navigate to the HostGator Links section.
- Select the Website Templates icon.
Reseller hosting
Reseller customers must enable this feature from the Feature Manager in WHM by editing or creating a feature list. Once done, the Website Templates icon will become available in cPanel. For more details, please read:
Install a Template
Once you have downloaded your template, please follow the instructions listed below:
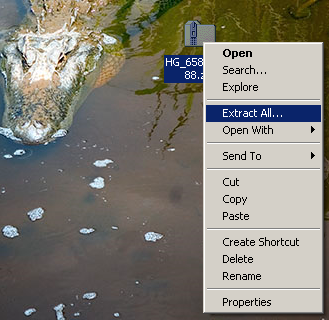
- From your personal computer, extract the zip file before proceeding.
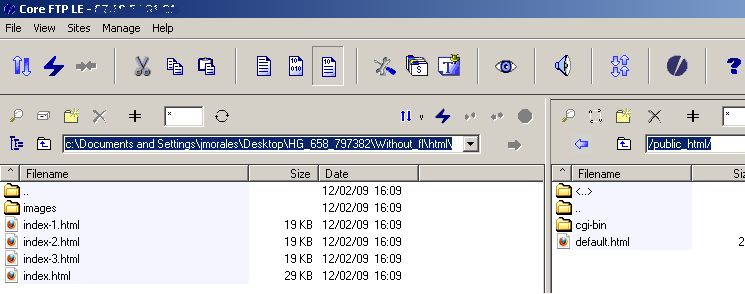
- Open an FTP client and navigate to the new folder (local files). Go inside Without_fl and html. Here you will find the website files you need.
- Connect the FTP to your server and then navigate the other side (hosting files) of your FTP client into your public_html folder. If you are publishing an addon or subdomain, then you need to also go inside that domain's root folder.
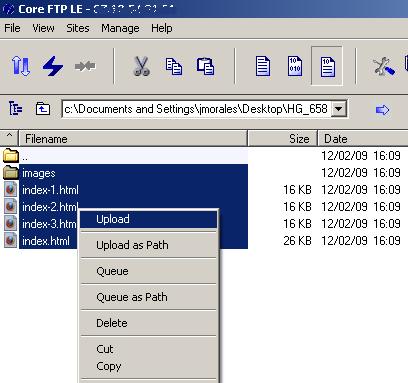
- Select all of the files (right-click > Select All). Then upload all of the files (right-click > Upload). Many files will start to upload. Please wait patiently until they are all done.
- Close your FTP client and log into cPanel.
- Click the File Manager icon.
- On the pop-up, choose to go to the Web Root (public_html/www) folder and click Go. Here you should see cgi-bin and the files which you uploaded. If you published to an addon or subdomain, then you need to go inside that domain's root folder.
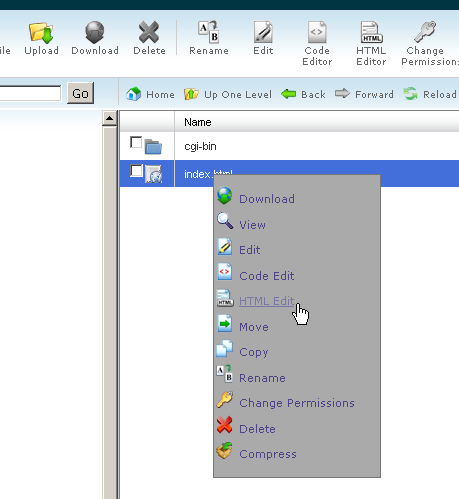
- Right-click on the icon for index.html and choose HTML Edit from the drop-down menu.
Now you have a WYSIWYG editor which makes web design much more simple!
Upload Images to a Template
Image files must be uploaded to the public_html directory before they can be inserted onto your page.
- Inside the File Manager in cPanel, click the Upload icon in the upper menu bar.
- In the new window, click Browse and locate the images on your PC.
- Double-click the image when you find it and wait for the blue bar to reach 100% complete.
- Click the Back to /home/your-user-name/public_html link. The image file will now appear along with your index.html file.
- Go back to the HTML Edit tool.
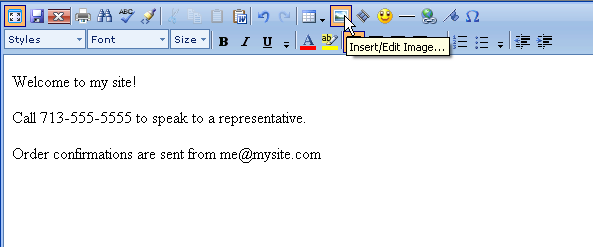
- Click the Insert Image icon.
- Check the box for your image and click the Insert button at the bottom.
- Go to the top, left of the editor and click the Save icon (second from left).
- Preview your site and make changes as needed.