Google Maps in Weebly
If you would like to include a map on your page to show a specific location, you can do so easily as Weebly has a built-in Google Maps element that helps you do just that. The configuration is simple, but there are some advanced options also. You may also wish to place your map in a layout for readability.
Adding and Configuring the Map
Start by dragging the Maps element to a page on your site.

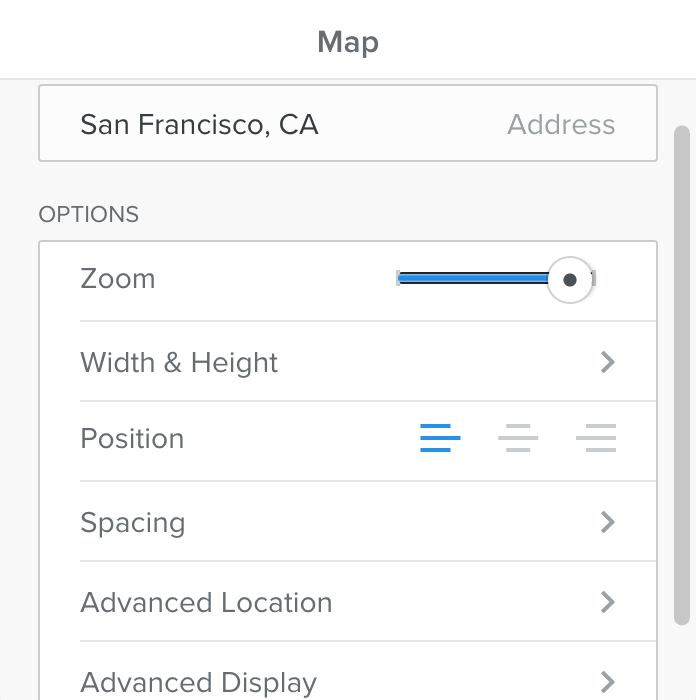
The default map starts off in a small part of central San Francisco (home of Weebly!). You can easily change the location shown by clicking on the map. This opens up the Map popup. You can make a number of changes from here:

- Change the address
- Set the initial zoom level
- Change the size of the map using width and height
- Position the map to the left, center or right of the element
- Add padding to the top and bottom of the map
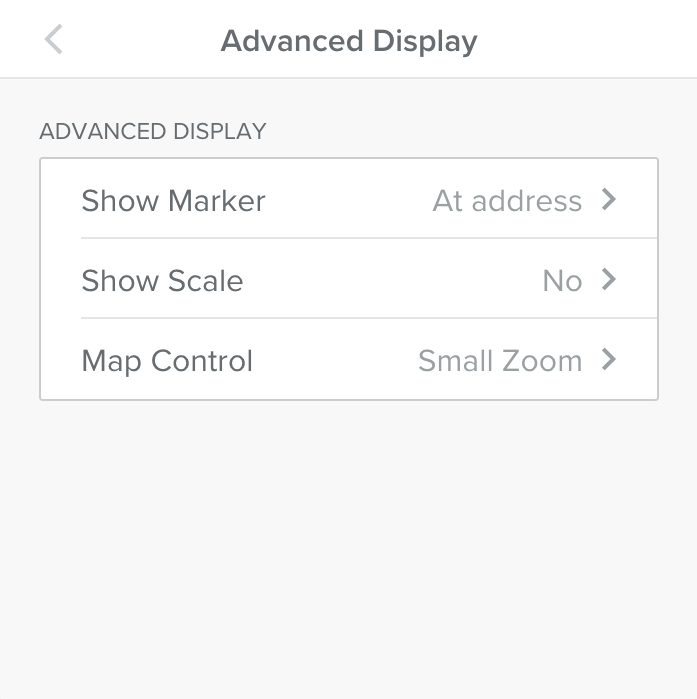
Advanced Map Configuration
You can also change a few of the less used settings via the Advanced menu.

Layout and Embed Options
Using Multiple Columns is very useful in conjunction with the map element for placing visitor information right next to the map. As seen in the example below:
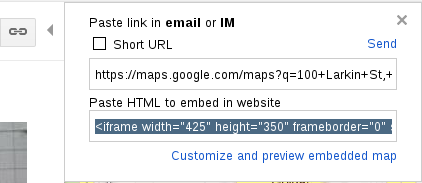
You can also embed a map you've created in Google Maps directly to your site. Just grab the embed code from Google and paste into your site using the Custom HTML element.