Image Special Effects in Weebly
Weebly has a built-in set of image editing tools. You can access these tools by clicking Edit in the popup that appears when you click on your images as described in our Adding an Image article.

Using these tools, you can:
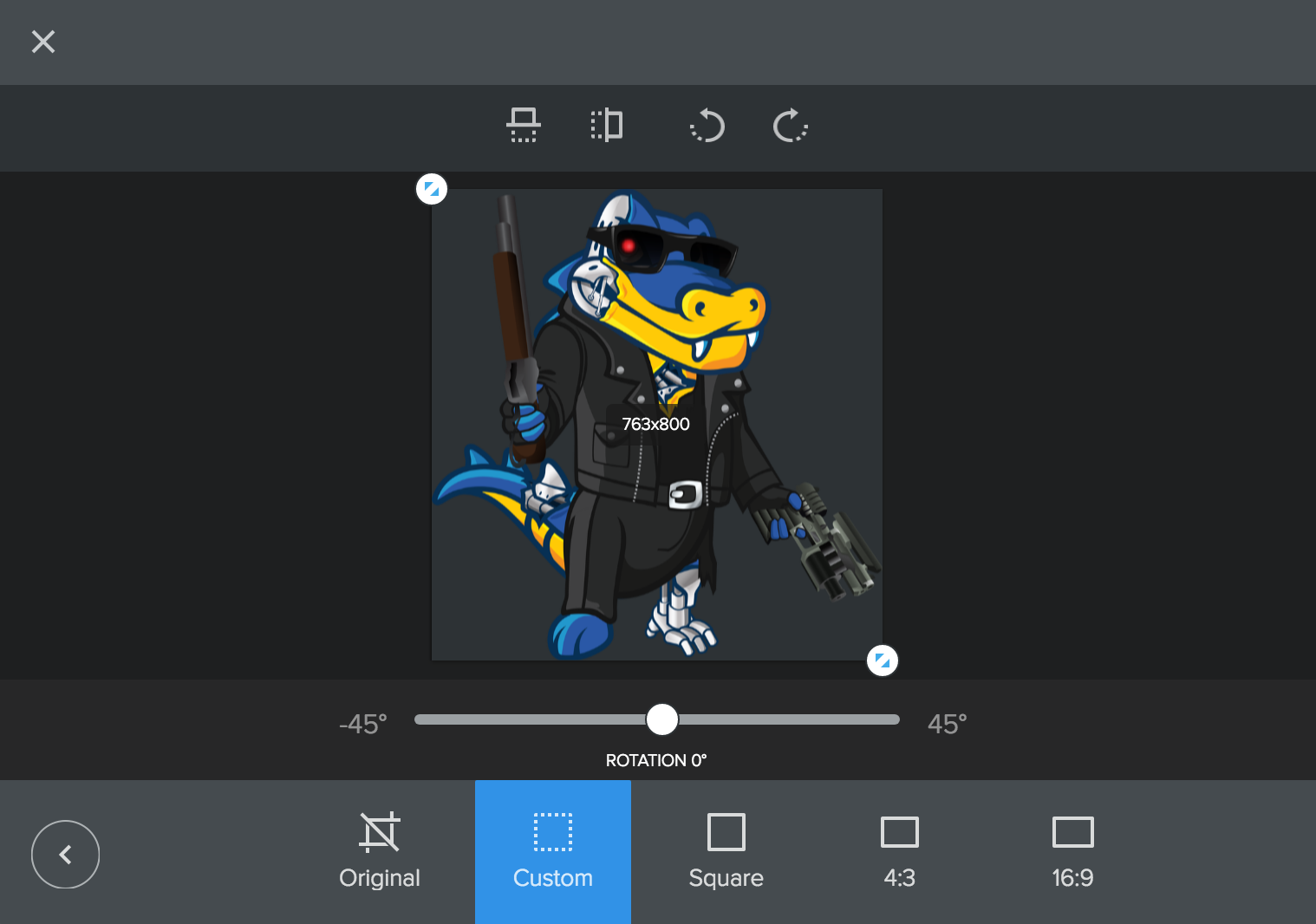
Crop & Rotate
The crop tool allows you to remove elements of an image that you do not wish to keep or reduce the size of the image so that it will fit in a particular space in your web page layout.

To crop an image:
- Select Crop from the Edit menu.
- You will now see an overlay on the image defining the area to be kept.
- The greyed out area will be removed from the image when you click the OK button.
- You can resize the area to be cropped, by dragging the two corners around the frame or by selecting one of the preset image sizes.
To rotate and flip the image to any angle you would like:
- Use the Left and Right arrows to rotate the image incrementally.
- Rotate using the slider at the bottom for a more precise effect.
- Use the Vertical and Horizontal buttons to flip the image.
When finished, click the back arrow, then Save.
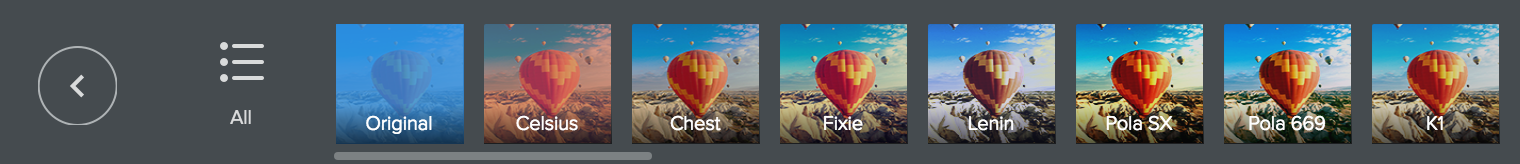
Image Filters
The Effects tool allows you to drastically change the way an image appears. With 28 different filters to chose from in the following categories:
- Retro
- Black & White
- Summer
- Winter
- Special

Adjust Image
Using the adjust tool you can use sliders to change the brightness, saturation, and contrast of an image.

Add Text
Selecting the Text tool will add sample text to the image for you. Double-clicking the sample text will allow you to edit what the text says. Using the bottom menu you can also set the following:
- Font Size - Use a slider to set the font size from 1px to 350px.
- Font Type - Select from Helvetica, Verdana, Times New Roman, or Impact.
- Positioning - Click the icon to change the text alignment.
- Foreground - Use a color picker to select the font color and change the opacity.
- Background - Use a color picker to select the font background color and change the opacity.

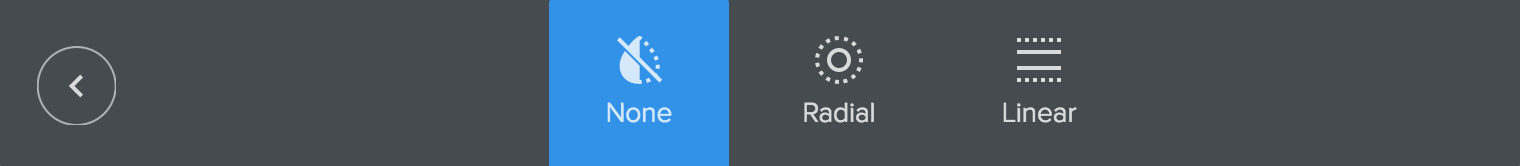
Focus Image
The Focus tool will let you add a blur effect to the image. Picking either the Radial or Linear will let you change the way blur is done on the image. You can move the focus box around the image to change where the blur starts and then move the focus box in or out to change the size of the blur.