Create a Temporary One-Page Site
A temporary page, also known as an under-construction page or a landing page, is a one-page site that is a perfect solution for a temporary placeholder. The site tells visitors that your real site is coming soon and lists any vital information. Typically, you will include contact and order information useful for offline contact (for example, phone number, mailing address, email, etc.).
This article discusses the following topics:
How to create a temporary page
The easiest option is using the File Manager found in your control panel. While these instructions are for Shared and Reseller accounts, similar steps can be used with any hosting plan.
To create a temporary page:
- Log in to cPanel. There are two ways to access your cPanel.
- Option 1: Access your cPanel directly.
- Option 2: Access your cPanel via your Customer Portal.
- Log in to your Customer Portal.
- Click Hosting in the left-side menu.

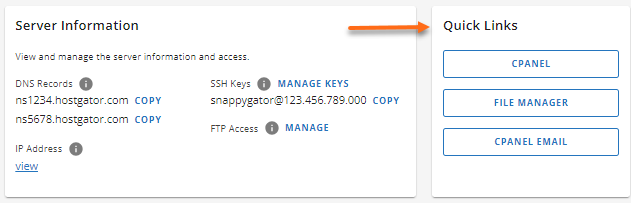
- If you have a single hosting package in your account, scroll down to the Quick Links section.
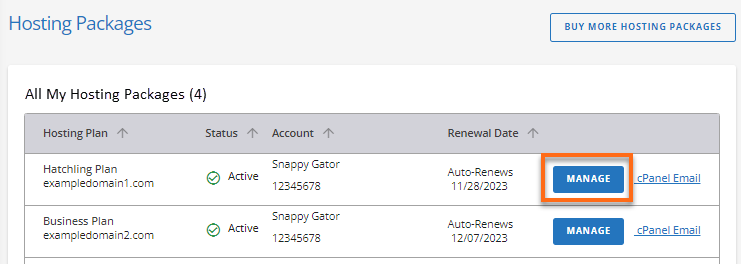
If you have multiple hosting packages in your account, locate the hosting package you want to manage on the Hosting Packages page, then click its Manage button.
- Under the Quick Links section, click the cPanel button.

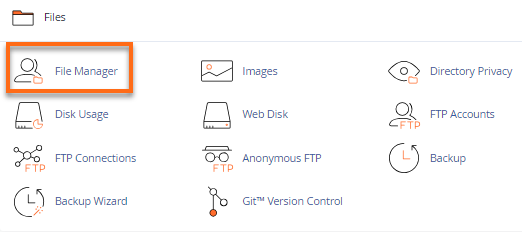
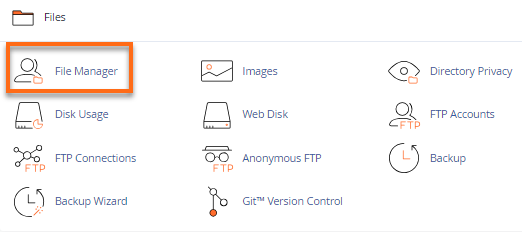
- Click the File Manager icon.

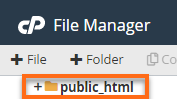
- On the File Manager's left pane, click the public_html folder.

- At the top menu on the page, click the + File icon.

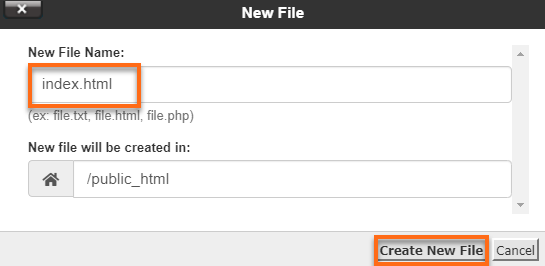
- Type "index.html" (without quotation marks), then click the Create New File button.

- Look for the new file you created in the main list.
- Right-click on the index.html, then choose the HTML Edit.

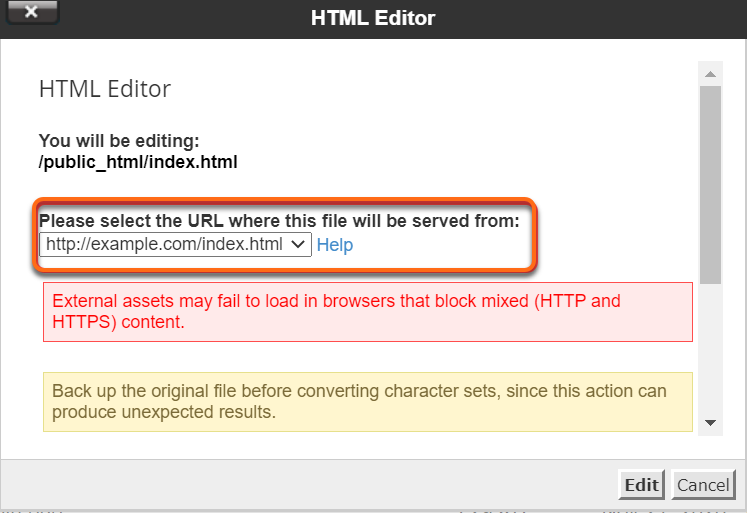
- Another pop-up box will appear, showing the URL for the temporary site.

You will be redirected to a WYSIWYG editor, making web design simpler.
To remove the page, delete the file created in the previous steps. The file can also be replaced with a new version with the same file name instead.
How to add images to the temporary page
To add images to your WYSIWYG page:
- Log in to cPanel. (See options above on how to log into your cPanel).
- Click the File Manager icon.

- On the File Manager's left pane, click on the public_html folder.

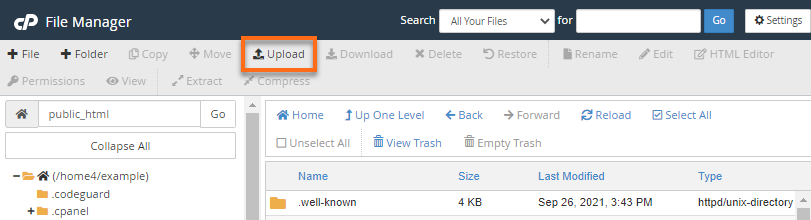
- At the top menu on the page, click the Upload icon.

- Click the Select File button on the new window to locate the images on the local machine.
- Double-click the image when found, and wait for the green bar to reach 100% Complete.
- Click the Back to /home/your-user-name/public_html link. The image file will now appear along with your index.html file.
- Right-click on the file, then select HTML Edit.

- On the editor, click the Image icon.

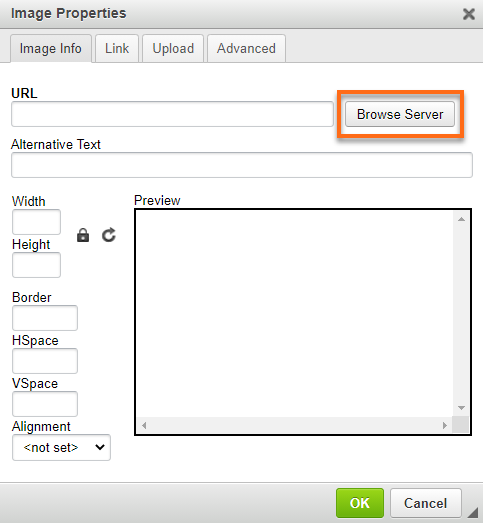
- A pop-up box with options for managing the image you wish to include will appear. Please click Browse Server to select an image stored on the server:

- A new window will pop up. Use the navigation menus to browse to the location where the image you wish to use is saved, then double-click the image file.

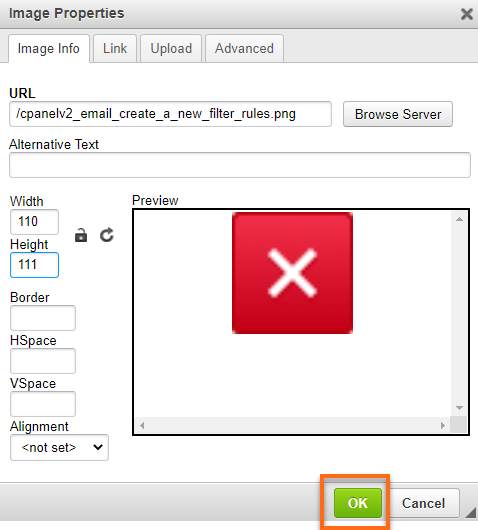
- You will be redirected to the original pop-up box. From here, you may select options such as changing the dimensions of the image. When you are done choosing additional options for your image, please click OK.

- Go to the top left of the editor and click the Save icon.
- Preview your site by using the URL selected for the temporary web page. Make changes as needed.