Knowledge Base
Categories: WordPress
How to Add a Favicon in WordPress
A Favicon is a small icon usually found next to the website name on the top left of your browser tabs or bookmarks.
Here are the steps:
- Log in to your WordPress Dashboard.
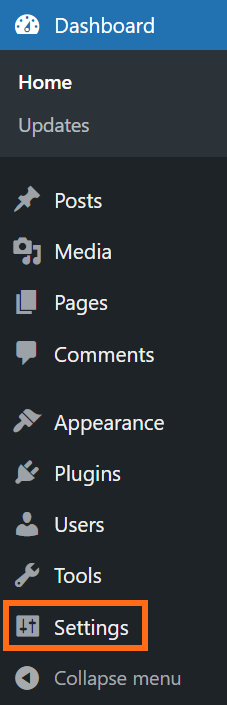
- Navigate to the Settings section on the left menu.

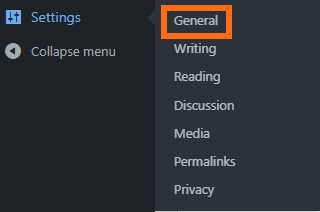
- Click General.

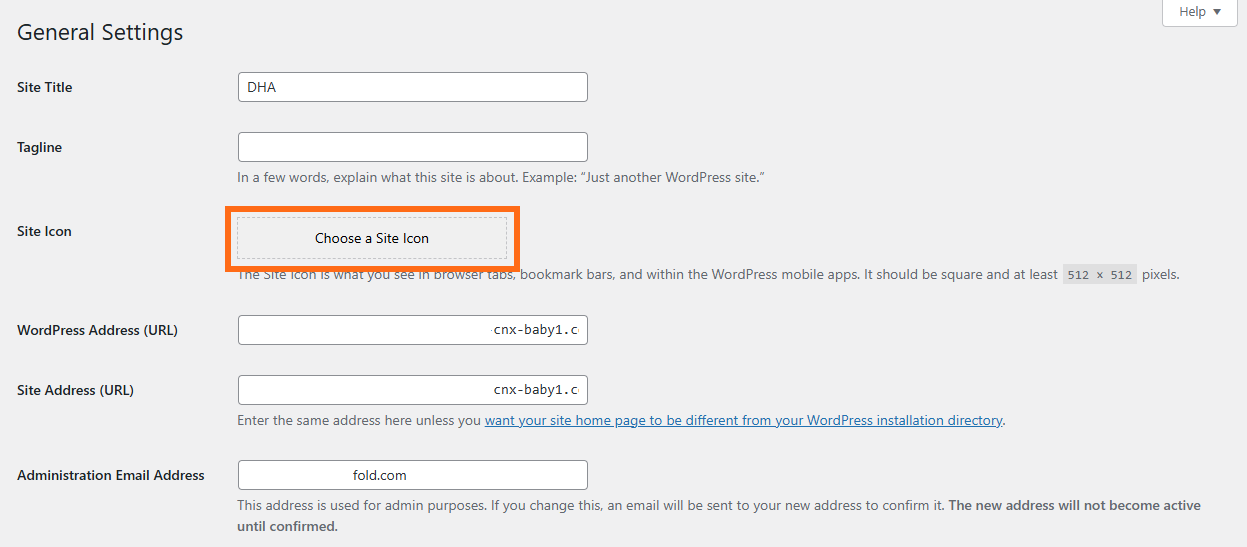
- Under General Settings, click Choose a Site Icon in the navigation bar.

- Upload a 512 x 512-pixel image.
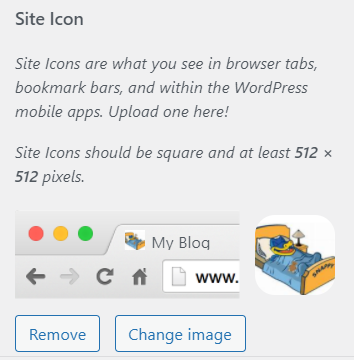
- Once you have selected your image, WordPress will display it in the Site Icon section and on your site's tab.

If you don't see your favicon immediately, refresh your browser.
Congratulations! Your new favicon should now be displayed on your WordPress site.
Did you find this article helpful?